
Pour ceux qui le connaissent, combiné à WordPress, le thème Divi est un excellent outil de conception de sites Web. Il offre une panoplie d’options afin de satisfaire les besoins des concepteurs et favorise l’expérience utilisateur. Mais qu’en est-il des programmeurs?
Bien que Divi soit d’abord et avant tout conçu pour faciliter la création de sites Web, il est dans la normalité que les moins qualifiés seraient enclins à utiliser ce thème plutôt que la complexité du codage. Sachez cependant que Divi a pensé à vous, cher programmeur en herbe.
Il est vrai qu’utiliser un thème est peu attrayant pour ceux qui connaissent les rudiments du code sur le bout des doigts. Utiliser un thème WordPress tout en le codant avec Visual Studio Code peut s’avérer idéal pour certains, mais cela n’a pas que des avantages. La mise à jour du thème pourrait mettre fin abruptement à des heures de travail; tout ce dont vous aviez ajouté serait écrasé et perdu par sa nouvelle version.
Ne pas programmer intégralement un site n’aura aucune incidence sur ce que vous êtes, vous serez et resterez un développeur Web. Divi n’est qu’une corde qu’on ajoutera à votre arc. Avec lui, vous épargnerez du temps, de l’argent, et vous assouvirez le besoin de programmer.
Effectivement, vous trouverez satisfaction avec Divi.
Laissez-moi vous en convaincre.
ONGLET « AVANCÉ »
Il y a possibilité de tout modifier avec du code dans l’interface Divi Builder. Dans chaque section, rangée ou module, vous pouvez personnifier les éléments selon vos besoins. Pour ce faire, vous n’aurez qu’à cliquer sur la roue dentelée à l’endroit dont vous désirez personnifier et sélectionner l’onglet « avancé ».
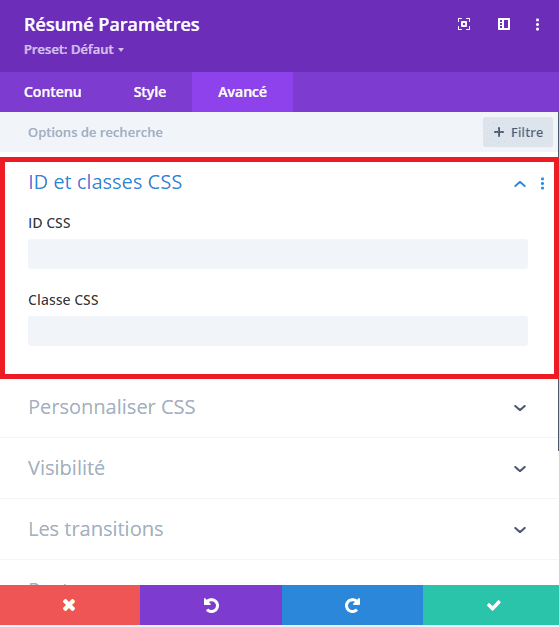
Vous reconnaîtrez sur ces images un langage commun en programmation.
Les identifiants et classes CSS peuvent, tout comme en HTML, être attribués à l’élément que vous désirez.
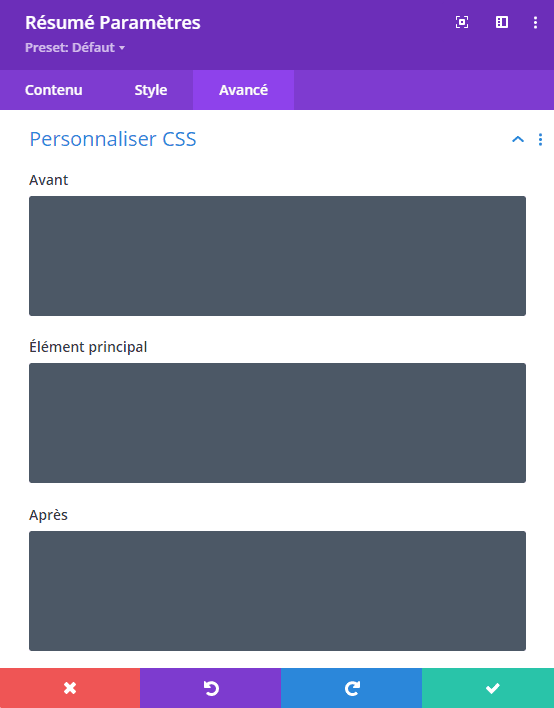
PERSONNALISER CSS
Dans cet onglet, vous pouvez saisir directement vos règles CSS sur l’élément auquel s’appliqueront vos directives.
Avant/Before — Après/After
En lisant ces options, vous aviez sans aucun doute fait le lien avec les règles CSS courantes.
: before
: after
Ces champs vous permettront d’insérer du contenu avant et après un élément.
Élément principal/main
Est l’élément où vos règles s’appliqueront.
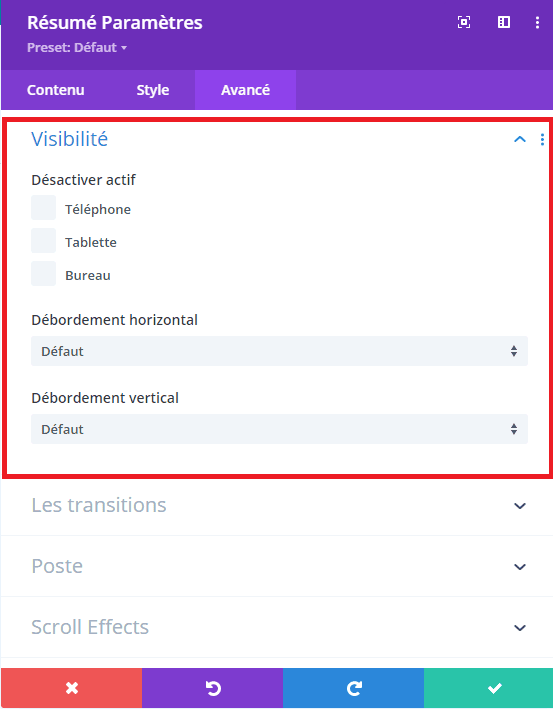
VISIBILITÉ
Par défaut, tout le contenu de la page sera visible tant qu’on ne décidera pas le contraire.
Dans cet onglet, vous avez la possibilité de cacher un élément selon l’affichage d’un appareil. Ce qui équivaut à la propriété CSS « display : none ».
Si par exemple en mode mobile vous voulez qu’une image soit invisible, vous n’avez qu’à cocher l’appareil respectif, soit « téléphone ».
Débordement horizontal et vertical
Ceux-ci permettent de gérer la visibilité d’un élément en cas de débordement de la boîte dans laquelle il se trouve (section, rangée ou module). La propriété CSS connue en programmation s’appelle « overflow ».
- Overflow-x – pour horizontal
- Overflow-y – pour vertical
6 conseils WEB
Créer son site avec WordPress en évitant de tomber dans les pièges du Web
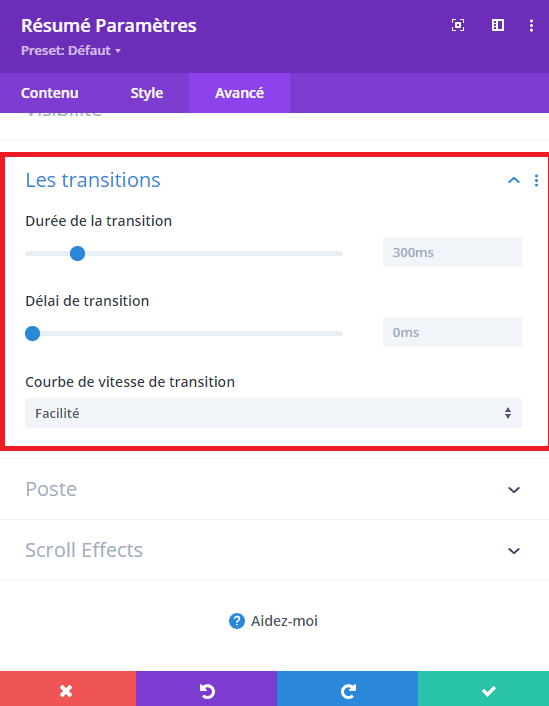
TRANSITIONS
Proche à l’animation, cette fonctionnalité permet d’ajouter un effet visuel lorsqu’un élément entre dans l’écran de l’utilisateur.
Durée de la transition
Est le temps que celle-ci s’effectuera.
Délai de transition
Est le temps qui s’écoulera avant de commencer la transition.
Exemple de syntaxe en programmation :
/*nom de la propriété | durée | délai */
transition: margin-right 2s .5s;
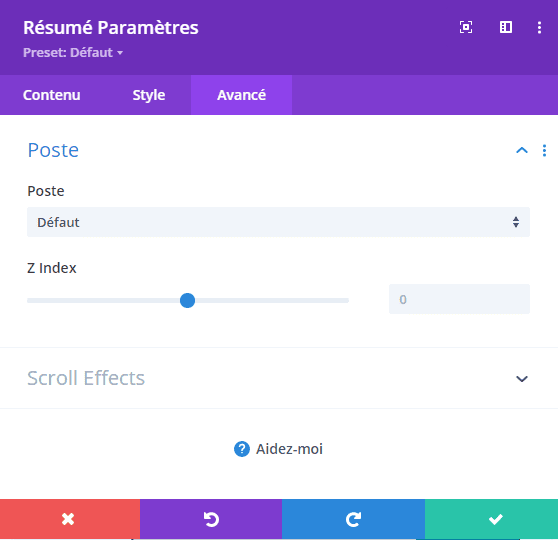
Postes
L’onglet « Postes » équivaut à ce qu’on appel en CSS « position ».
Comme l’image vous l’indique, la propriété possède 4 types de positions.
Scroll Effects
La fonctionnalité de « scroll effects » donnera un visuel dynamique et intéressant à vos pages. En effet, comme le nom l’indique, cette fonctionnalité s’animera lorsque l’utilisateur défilera plus bas dans la page.
Voici les 6 effets, que vous devez activer si vous voulez les utiliser.
Animation verticale/vertical motion
Animation horizontale/horizontal motion

Apparition et sortie en transparence/fade In and Out
Agrandir et réduire l’élément/Scrolling Up and Down
Changer la rotation/Rotating

Rendu flou/Résumé
Ceci étant dit, parlons plus sérieusement! La programmation avec Divi ne se limite pas aux options avancées de chaque composant de son interface. Ce qu’on a vu précédemment n’est qu’un infime aperçu de ce dont vous pourriez accomplir. Il existe un module spécialement conçu pour vous. Le module </> code.
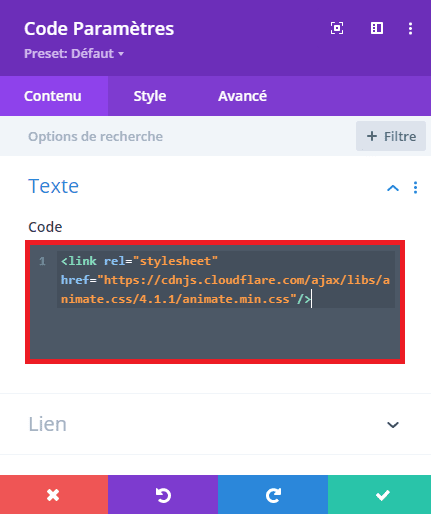
Vous ne serez pas trop dépaysé avec ce module. Celui-ci vous permettra d’ajouter quelques lignes de code à votre page. Qu’il s’agisse de code HTML, CSS, JavaScript et même une librairie pour importer Animate.css; tout est possible. L’avantage avec Divi, c’est que le code ajouté ne s’appliquera qu’à la page et non à l’entièreté du site. Ce qui évitera un ralentissement pour le code inutilisé sur les autres pages.
Voici comment vous pourriez appliquer l’importation d’une librairie :


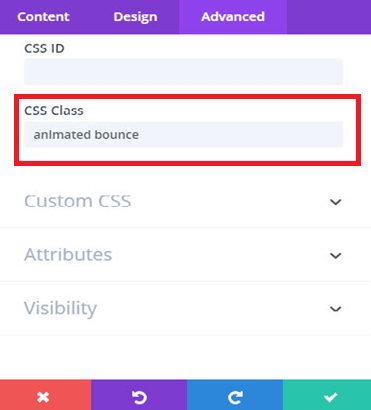
Après l’importation, vous n’aurez qu’à ajouter une classe à l’élément qui s’animera au chargement de la page.
*Classe et librairie pour animer vos éléments https://animate.style/
Tout comme la programmation, vous devez insérer le code correspondant à la balise en question.
Pour le CSS vous devez utiliser les balises <style></style>.
Pour le JavaScript les balises <script></script>.
Et pour le HTML, eh bien, vous avez compris, les balises <html></html>.
Donc le thème est de plus en plus intéressant en constatant que nous pouvons le manier à notre guise. Vous voulez insérer un formulaire personnalisé, pas de problème! Utilisez le module code, puis les balises HTML et laissez-vous aller là où l’inspiration vous mènera.
De plus, il y a d’innombrables possibilités d’intégration. Ne voulant pas trop m’étaler sur le sujet, je vous cite quelques exemples.
Il existe quelques extensions que nous pouvons installer sur WordPress et après utilisation, celles-ci généreront un code court que vous copierez et collerez dans le module code. Ce n’est pas plus simple que ça! Que vous voulez un nouveau curseur personnifié avec le plugin Slider Revolution, une galerie image unique avec Essential Grid ou l’importation de formulaires à un endroit stratégique avec Bloom, l’utilisation reste la même.
En conclusion, Divi fera appel à votre création et source d’inspiration. Son langage est le même qu’en programmation. À première vue, vous penserez qu’il n’est pas fait pour vous, mais en apprenant à le connaître vous serez tenté de l’essayer. Comment dit-on? L’essayer c’est l’adopter 😉
Faites comme moi, adopter Divi.

Patricia œuvre dans le milieu des communications et du marketing depuis 2007. Elle a choisi de se spécialiser en marketing numérique en 2014, en plus d’enseigner à la Faculté de communication de l’UQAM depuis 2011. Détentrice d’un baccalauréat en relations publiques et d’une maîtrise en administration des affaires (MBA), Patricia compte plusieurs dizaines de mandats de gestion de projets à son actif.
5 tendances pour votre site web en 2025
Les 5 tendances web incontournables en 2025 ! Écoconception, IA, SEO, UX. Adoptez-les dès maintenant pour un site web ultra-performant et visible.
ChatGPT Search : Va-t-il tuer les moteurs de recherche traditionnels?
Depuis le 31 octobre, il est possible de chercher sur Internet avec ChatGPT. En tant qu’experte du SEO depuis 2013, j’ai souvent entendu prédire la fin du SEO, mais force est de constater que cela ne s’est pas encore produit.