CRÉER UN SITE WEB
AU SERVICE DE LA PROCHE AIDANCE
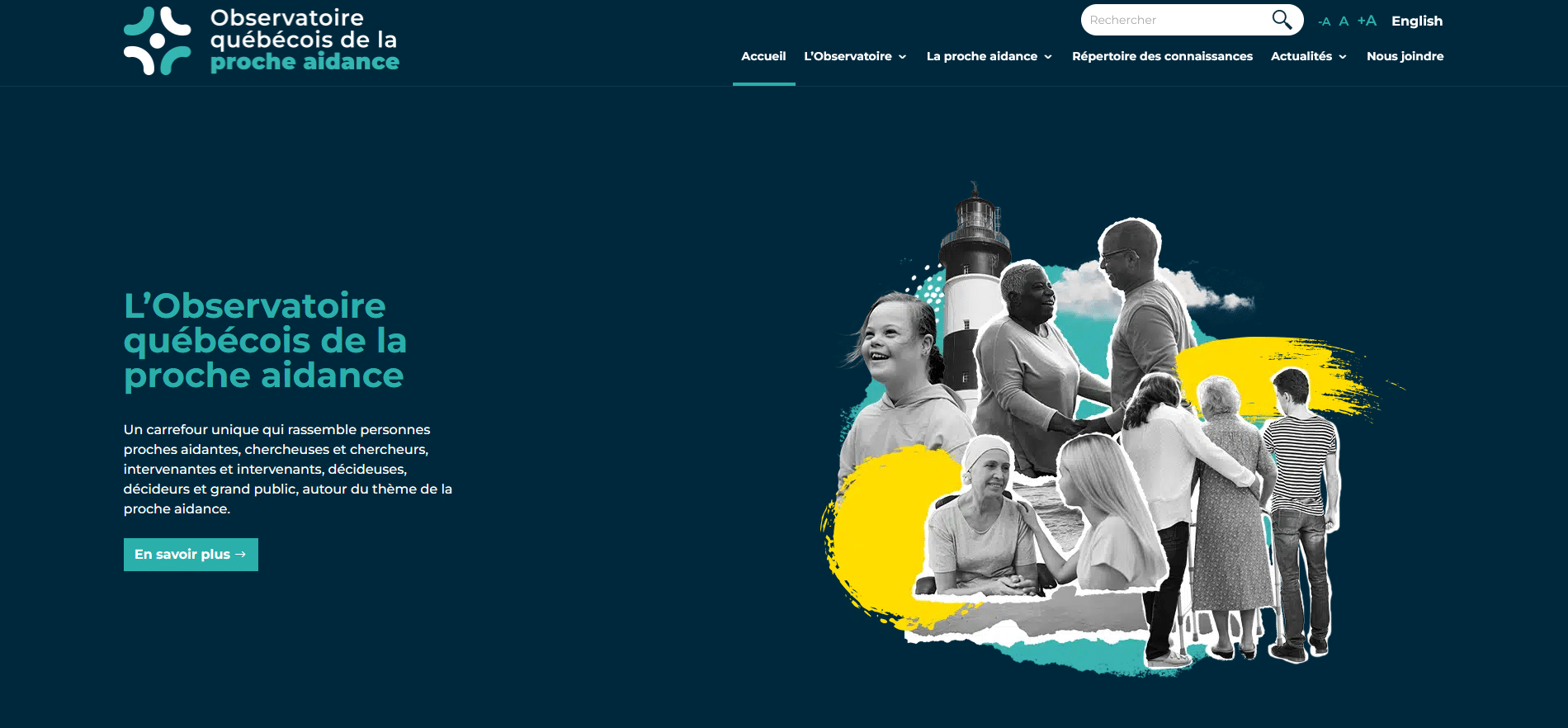
PF communications a accompagné l’Observatoire québécois de la proche aidance (OQPA) pour la création de leur site Web. L’OQPA est un carrefour qui réunit proches aidants, chercheurs, intervenants, décideurs et grand public autour de la proche aidance.
La création d’une identité visuelle
Avant de débuter la création du site Web, nous avons travaillé sur la création de l’identité visuelle de l’Observatoire québécois de la proche aidance. Ces indications allaient donc par la suite nous guider pour bâtir les maquettes de leur nouveau site Web.
Au fil de ce processus, nous avons travaillé avec l’équipe de l’Observatoire afin de réfléchir aux fonctionnalités du site, qui seront expliquées plus bas.
La vision de l’identité visuelle
L’équipe de l’Observatoire a d’abord fait un travail de réflexion concernant la vision de l’identité visuelle. L’équipe était à la recherche d’une identité visuelle conviviale et simple.
Le branding devait inspirer la crédibilité, la confiance et montrer la dignité, le respect pour les personnes proches aidantes. La proche aidance est un sujet complexe qui touche beaucoup de gens de différentes cultures. Il était donc important de montrer l’ouverture, l’inclusion et la diversité socioculturelle.
Le respect des contraintes graphiques
L’Observatoire québécois de la proche aidance s’installe dans un marché où plusieurs acteurs (organismes, centres de recherche, etc.) livrent des services aux personnes proches aidantes. Par conséquent, plusieurs contraintes ont guidé le travail de la graphiste. En voici quelques-unes.
- Ne pas trop s’approcher du branding d’autres organismes oeuvrant dans le même domaine, comme celui de Proche Aidance Québec.
- Éviter le look corporatif.
L’une des plus grandes contraintes tenait dans le choix des couleurs.
- Dans le milieu des organismes sans but lucratif, certaines couleurs sont associées à des causes précises. On pense notamment au mauve qui est associé à la maltraitance.
- L’Observatoire québécois de la proche aidance souhaitait également se détacher du bleu et du orange utilisés par l’organisme L’Appui.
- Le bleu gouvernemental devait être mis de côté. L’Observatoire étant un organisme indépendant, on ne souhaitait pas créer un lien visuel avec le gouvernement.
- Les couleurs devaient être intemporelles, par exemple les couleurs à la mode comme le jaune moutarde sont à éviter.
- Les couleurs pastels ne sont pas acceptées par l’Observatoire québécois de la proche aidance.
Le respect des échéanciers
Comme plusieurs organismes, l’administration de l’Observatoire québécois de la proche aidance est constituée de plusieurs comités comme le comité de coordination et le comité de direction. Par conséquent, les décisions sont prises à différents niveaux et impliquent donc plusieurs personnes.
Un défi s’ajoutait dans la mesure où les membres de ces comités ne sont pas présents à temps plein à l’Observatoire. Par conséquent, il était important de respecter un échéancier pour que les comités puissent valider et commenter les différentes étapes lors de leurs rencontres.
Après certaines rondes de validation auprès des différents comités, les choix furent soumis à une consultation auprès des publics cibles. Il est important de mentionner que l’Observatoire québécois de la proche aidance a différents publics : les centres de recherche, les intervenants auprès des personnes proches aidantes, les personnes proches aidantes elles-mêmes, etc. Il était important que l’identité visuelle puisse parler à tous ces publics.
Une fois l’identité visuelle validée, notre graphiste a fourni les fichiers visuels en différents formats ainsi que la charte graphique.

La conception d’une maquette à l’image de la nouvelle identité visuelle
À partir de l’identité visuelle, notre graphiste a conçu la maquette du site web, qui inclut les pages clés nécessaires à la construction de l’ensemble du site. Travailler à partir d’une maquette permet de simplifier grandement l’intégration des éléments visuels et fonctionnels. Pour le client, la maquette permet de visualiser le résultat final et de demander les corrections rapidement, ce qui évite les dépenses supplémentaires par la suite.
Pour élaborer la maquette, l’équipe de l’Observatoire québécois de la proche aidance a fourni diverses inspirations à la graphiste, ce qui a aidé à déterminer la présentation et l’implantation des fonctionnalités du site.
Comme pour l’identité visuelle, la conception de la maquette a été soumise à la validation des parties prenantes de l’Observatoire québécois de la proche aidance, assurant ainsi une cohérence avec les attentes et les besoins de l’organisation.
Fait intéressant. Afin de rendre la page d’accueil mémorable, le graphiste a conçu un collage original pour la page d’accueil du site Web. On y trouve les différents publics touchés par la proche aidance rehaussés par les couleurs accents de l’identité visuelle.
Avoir des éléments graphiques uniques, tel que le collage, est l’un des avantages de travailler avec un graphiste pour son site Web. Et ces éléments uniques créés par le.la graphiste pourront aussi être utilisés à d’autres fins dans le futur (oriflamme, brochure publicitaire, publication sur les réseaux sociaux, etc.).

L’intégration du site Web et la mise en place du SEO de base
Une fois la maquette validée, notre programmeur a commencé l’intégration du site Web. Plusieurs éléments-clés ont été ajoutés au site Web pour appuyer la mission de l’Observatoire québécois de la proche aidance.
Le répertoire de connaissances
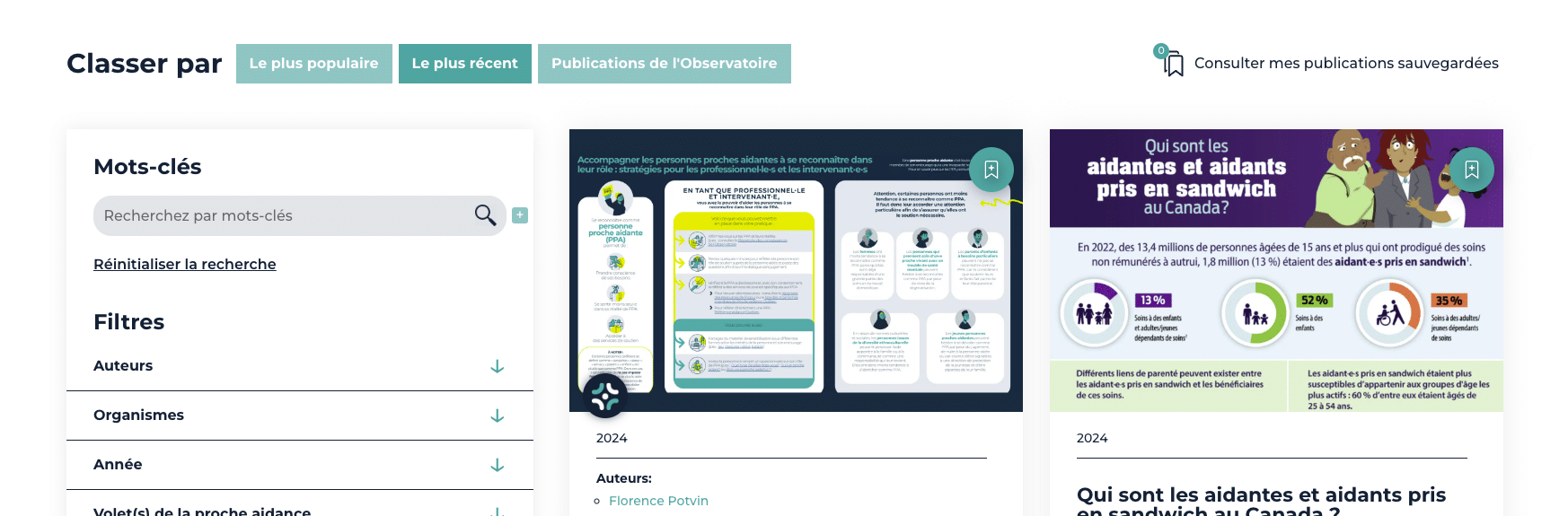
La création d’un répertoire de ressources pour une organisation comme l’Observatoire québécois de la proche aidance est un incontournable. L’équipe peut ajouter des ressources (documents PDF, images, liens, etc.) au répertoire. Les visiteurs peuvent ainsi trouver des informations pertinentes sur la proche aidance à partir du répertoire.
Plusieurs fonctionnalités améliorent la pertinence du répertoire de connaissances.
1. Les filtres
Grâce à l’expérience de l’équipe de l’Observatoire, les filtres de recherche ont été peaufinés afin de répondre aux besoins des visiteurs. En plus d’avoir un moteur de recherche, il est possible de chercher par auteurs, années ou même par volet de la proche aidance.
Les multiples filtres de recherche rendent le répertoire accessible à tous les types de visiteurs : proches aidants, intervenants ou chercheurs.
2. La fonction de sauvegarde de ressources
Le visiteur a la possibilité d’ajouter des publications à sa liste de favoris. Grâce à un système de cookies, les publications sélectionnées restent enregistrées d’une visite à l’autre, les rendant ainsi plus facilement accessibles.
Cette fonctionnalité n’était pas présente lors de la mise en ligne du site. C’est un ajout que l’équipe de l’Observatoire a demandé afin de répondre aux besoins de leurs visiteurs. C’est un des avantages d’être épaulé par une équipe d’experts pouvant répondre aux différents besoins spontanés.
3. Les publications par auteur ou organisme
Il est aussi possible de consulter toutes les publications d’un auteur ou d’un organisme. En cliquant sur son nom, le visiteur accède à une page regroupant l’ensemble des références de cet auteur ou organisme.

L’inscription à l’infolettre
Il y a différentes stratégies à mettre en place pour inciter les visiteurs à s’inscrire à votre infolettre sur votre site Web. L’une d’entre elles est au niveau du positionnement du formulaire d’inscription. Nous pouvons trouver un formulaire dans le footer. On peut également le trouver à des endroits-clés sur le site Web, souvent sur la page d’accueil.
Un bandeau d’inscription à l’infolettre a été ajouté au-dessus du footer sur le site de l’Observatoire. Ce bandeau est présent sur toutes les pages, permettant au visiteur de s’abonner à tout moment. Grâce à ce call-to-action bien visible, il ne risque pas de passer inaperçu.
Travaillant en étroite collaboration avec une entreprise québécoise de marketing par courriel, nous sommes au fait des dernières tendances et plus récentes pratiques à ce sujet. Nous nous assurons ainsi que nos client.e.s optimisent cette stratégie d’acquisition au maximum.

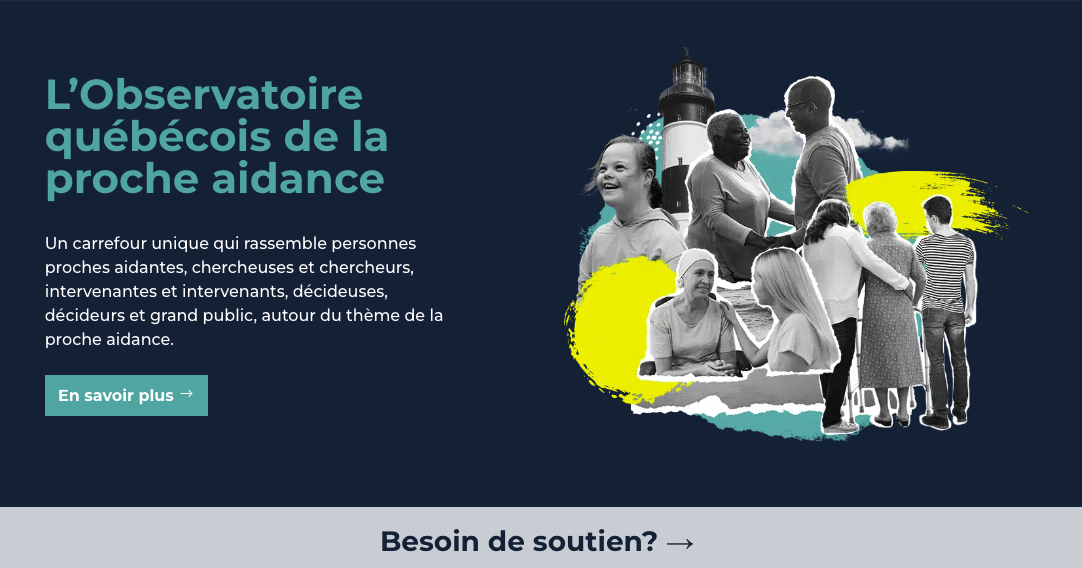
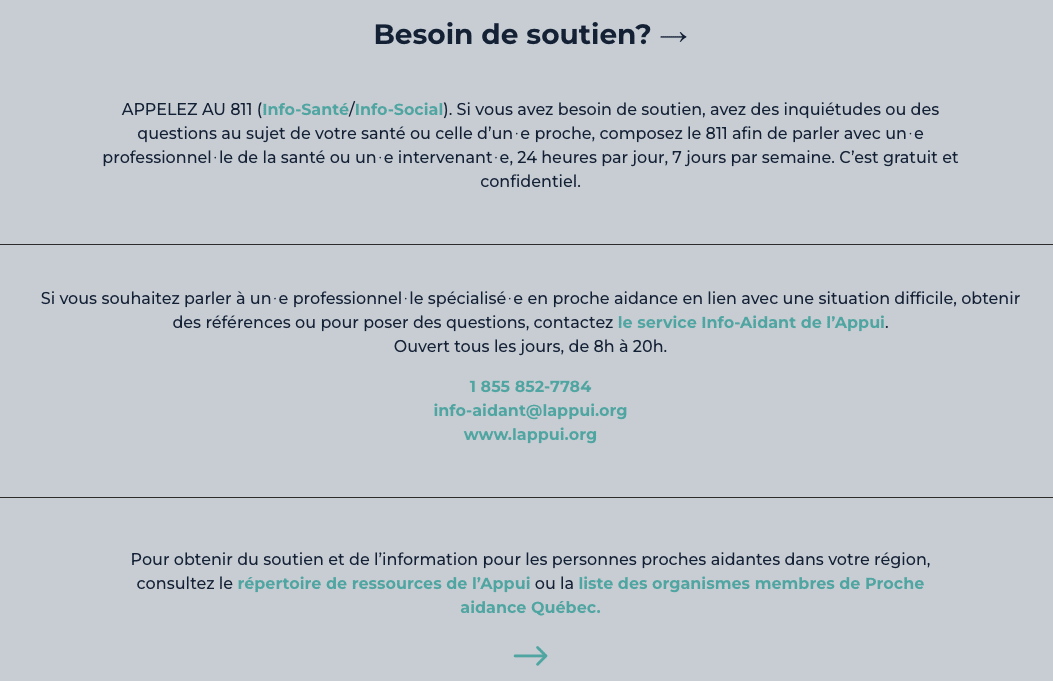
Une bannière qui s’ouvre pour révéler du contenu complémentaire
La mission de l’Observatoire n’est pas d’offrir directement des services de soutien aux personnes proches aidantes ou à leur entourage. Cependant, ils souhaitent les aider à trouver les ressources et organismes capables de les accompagner.
Ainsi, dès l’arrivée sur une page du site Web, juste sous la première section du site (hero section), un bandeau Besoin de soutien? est visible. En cliquant sur la bannière, si le visiteur est en quête d’aide, il y trouvera rapidement les informations pertinentes en fonction de ses besoins.
Travaillant en étroite collaboration avec une entreprise québécoise de marketing par courriel, nous sommes au fait des dernières tendances et plus récentes pratiques à ce sujet. Nous nous assurons ainsi que nos client.e.s optimisent cette stratégie d’acquisition au maximum.


La mise en place de mesures d’accessibilité
Afin de servir tous les publics, il était essentiel de mettre en place certaines mesures d’accessibilité. En plus d’être bilingue, le site de l’Observatoire québécois de la proche aidance offre la possibilité de grossir ou rétrécir le texte.
De plus, il était essentiel de choisir des couleurs qui se distinguent bien afin de faciliter la lisibilité de l’information.

La mise en place du SEO de base
Nos projets de site Web sont livrés avec la mise en place de mesures de SEO de base. Ces mesures permettent :
-
- la configuration de différents outils d’analyse : Google Analytics, Google Tag Manager, Google Search Console.
- l’optimisation de la vitesse du site Web.
- l’optimisation des URLs.
- l’optimisation des méta-titres et méta-descriptions.
- l’optimisation de la structure Hn.
Nous nous assurons également que le site sera trouvé et répertorié par Google. Bien entendu, ce n’est pas un travail instantané, mais notre équipe s’assure d’informer Google de l’existence de votre site. Trop souvent des clients sont venus à nous pour nous exposer le fait que leur site n’obtient aucune visite. Pour ensuite s’apercevoir après un diagnostic complet que leur site n’apparaissait pas sur les moteurs de recherches.

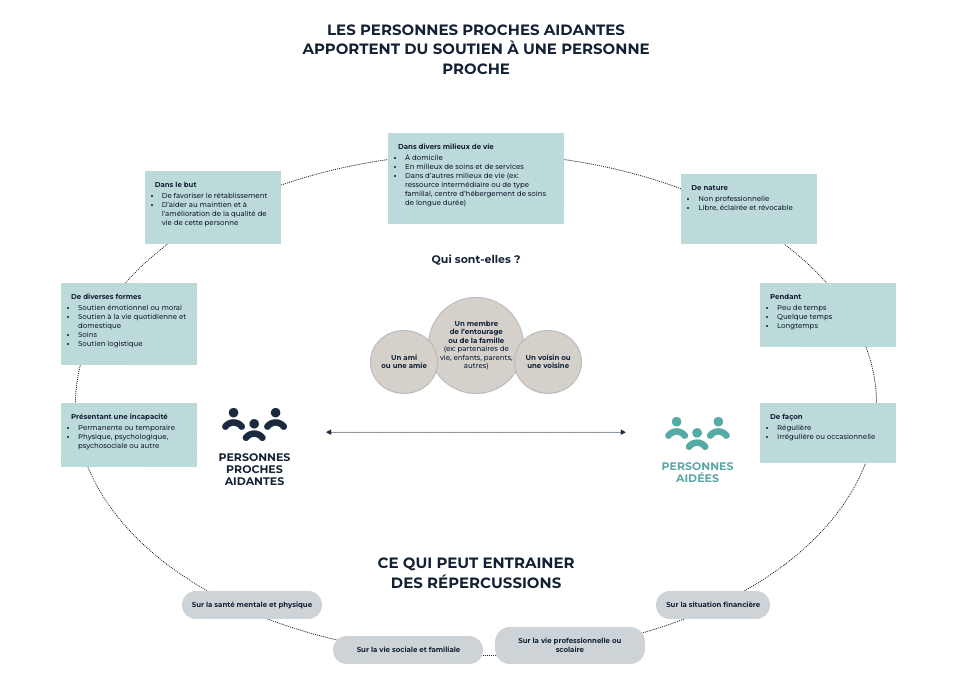
La création d’une infographie interactive
Après la mise en ligne du site Web, l’équipe de l’Observatoire avait le projet de créer une infographie interactive afin de répondre à la question : Qu’est-ce qu’une personne proche aidante?
À partir des demandes de leur équipe, notre programmeur a bâti l’infographie interactive suivante.

Le visiteur a également la possibilité de télécharger un fichier PDF de l’infographie et de consulter la liste complète des références utilisées pour créer le contenu.
Un site en constante évolution
Le site de l’Observatoire québécois de la proche aidance est un outil important auprès de leurs publics cibles. Par conséquent, l’organisme travaille constamment à son amélioration. Le site Web est en constante évolution.
Au moment d’écrire ses lignes, de nouveaux projets sont en cours afin d’ajouter différentes fonctionnalités : la fonction partage de ressources dans le répertoire des connaissances, la possibilité de télécharger la liste des publications sauvegardées. Au besoin, notre équipe est toujours là pour répondre aux différents besoins qui s’ajoutent au fil du temps.
Une banque d’heures pour la maintenance et la correction de bogues mineurs
Grâce à une banque d’heures supplémentaires accumulées tout au long de l’année, notre équipe est disponible pour assurer la maintenance du site de l’Observatoire et répondre à leurs demandes ponctuelles.
La maintenance inclut, entre autres, la mise à jour des extensions sans risquer d’endommager le site, ainsi que la vérification et la résolution des messages d’erreurs, si nécessaire. Cette banque d’heures permet également de corriger les bogues mineurs détectés sur le site.
Vous souhaitez être accompagné.e dans la création de votre site Web?
L’équipe de PF communications est disponible pour vous accompagner. Complétez le formulaire suivant et un membre de notre équipe vous contactera rapidement.
