25 trucs
pour améliorer ton site Web
JOUR 1 | On remplace les « je » et « nous » par des « tu » et « vous ».
Pour t’expliquer la notion, j’vais tout de suite te donner des exemples concrets.
Version d’avant (en « je » et/ou « nous »):
Ma toute nouvelle plateforme d’entraînement en ligne contient plus de 50 programmes créés par des experts à travers le monde.
Version d’après (en « tu » et/ou « vous »):
En t’abonnant, tu auras accès à plus de 50 programmes d’entraînement créés par des experts à travers le monde.
Je te donne un autre exemple:
Version d’avant (en « je » et/ou « nous »):
Nous sommes une équipe d’experts ayant fait ses preuves dans le domaine depuis de nombreuses années.
Version d’après (en « tu » et/ou « vous »):
Tu seras supportée par une équipe d’experts ayant fait ses preuves dans le domaine depuis de nombreuses années.
Aussi simple que ça. Et crois-moi, ça a un réel impact sur l’aspect “persuasion” de tes textes.
Alors, petit devoir à faire au fil du temps: survole chacun de tes textes. Et tente de saupoudrer ces derniers de “tu et vous”. Tout dépendant du nombre de pages que tu as sur ton site, tu peux séparer le travail à faire en quelques étapes. Exemple, 5 pages par jour pendant x jours.
JOUR 2 | Garde ça simple, mais significatif.
Quand on va magasiner, peu importe la boutique, on aime savoir où sont les choses. Ça nous tente pas de devoir faire plein d’allers-retours. Les brosses à dents doivent être dans l’allée des produits de beauté. Au même titre que les crayons et cahiers doivent être dans la section de la papeterie.
Mettre tes produits dans la mauvaise section peut non seulement fâcher ta clientèle (puisque tu lui fais perdre son précieux temps), mais peut aussi t’occasionner moins de ventes.
Si ton client.e ne trouve pas un produit ou service x, il.elle pourrait tout simplement penser que ça ne fait pas partie de ton offre. Tu comprends?
Aussi, sache qu’une bonne navigation aide à deux niveaux:
- Ça offre une expérience-client.e agréable lorsqu’il.elle navigue sur ton site;
- Ça aide à ton référencement naturel sur les moteurs de recherches (SEO).
Alors, promène-toi dans ton site Web. Essaie d’évaluer si tout est classé de façon logique.
Encore mieux, demande à 3 personnes de ton entourage de trouver sur ton site des produits et/ou services bien précis de ton offre. Vont-ils pouvoir les trouver facilement? Est-ce que l’un d’entre eux pose plus de problèmes? Si oui, corrige rapidement le tir.
D’autres petits trucs:
- Tente de ne pas avoir plus de 7 éléments dans ton menu principal (les options dans les menus défilant de type hamburger ne comptent pas);
- Idéalement, les personnes qui naviguent sur ton site sont supposées pouvoir accéder à tes contenus en moins de trois clics;
- Sois vraiment précis.e dans les textes de tes hyperliens et tes boutons. Des textes nébuleux pourraient induire en erreur ton audience. Si on voit le mot «toilette» sur une porte de magasin, on s’attend clairement à y voir une toilette de l’autre côté. Fais la même chose sur ton site.
Comme le disait si bien Don Draper dans Mad Men: «Keep it simple, but significant». Donc, en gros, garde ça simple, mais significatif.
Et rappelle-toi. Plus ton site est simple de navigation, plus ta clientèle potentielle risque d’y rester longtemps et d’y faire des achats. Et ça, j’suis certaine que t’aime ça!
JOUR 3 | Combien de mots par page?
Savais-tu que le nombre de mots d’une page Web a un impact sur ton référencement naturel?
En effet, si tu rédiges le bon nombre de mots sur une page X, ça va t’aider à atteindre une meilleure position dans Google.
Avant, tout le monde recommandait 1000 mots par page. C’était une genre de norme…
Mais, avec le temps, les experts ont remarqué que cela dépendait aussi des domaines.
Certains domaines arrivent à se démarquer en se rapprochant du 2000 mots. Tandis que d’autres excellent avec à peine 600 mots. Chanceux me diras-tu!
—> Aujourd’hui, je t’invite à consulter cet article de blogue.
Tu pourras y découvrir en premier lieu comment savoir quel est le nombre de mots requis pour ton domaine d’expertise (sur une requête en particulier).
Et, toujours dans ce texte, nous te guidons pas à pas, sur la façon d’analyser tes compétiteurs. Ceux qui réussissent à être sur la page 1 des résultats de Google. Ce sont eux que tu dois analyser en détail. Le but est de savoir ce qu’ils font, et de faire juste un p’tit peu mieux (ou beaucoup mieux si le coeur t’en dit)!
JOUR 4 | Car il faut s’adapter…
Comme tu le verras tout au long de ce calendrier de l’Avent virtuel, y’a vraiment beaucoup d’éléments sur lesquels tu dois travailler pour améliorer ton site.
J’veux surtout pas te décourager… plusieurs d’entre eux peuvent se mettre en place vraiment rapidement, alors que d’autres prennent plus de temps.
Alors surtout, ne lâche pas. Prépare une liste des choses à faire pour ton site et distingue ce que tu vas faire toi-même de ce que tu penses déléguer.
Aujourd’hui, je te parle de l’importance d’avoir un site Web «responsive» ou «mobile friendly». Tu connais surement déjà le concept.
De nos jours, près de 80% des gens consomment du contenu sur leur cellulaire. C’est pas rien! On regarde la télé sur des écrans de 72 pouces (j’exagère un peu) mais on consomme notre contenu quotidien sur un p’tit téléphone.
Avoir un site Web adaptatif, “responsive” ou “mobile friendly” (ce sont tous des termes utilisés dans le domaine qui signifient la même chose) ça veut dire quoi plus précisément?
Un site Web adaptatif veut dire qu’il s’adapte automatiquement à tous les formats d’affichage. Que ça soit sur un écran d’ordinateur, de téléphone cellulaire ou encore de tablette. Tu n’es donc pas supposé.e devoir «zoomer» pour lire le contenu d’un site sur ton cellulaire.
En plus, depuis 2015, Google pénalise même les sites qui ne sont pas «responsive». Il les met plus loin dans le classement sur les pages de résultats.
Garde en tête que la plupart des plateformes de création de site Web prennent compte de cette réalité. Elles te permettent de jeter un coup d’oeil aux différentes versions de ton site. Les layouts de Divi (un builder très populaire sur WordPress) sont tous responsives.
JOUR 5 | Je t’écris, tu m’écris, on s’écrit.
J’veux te parler de formulaire de contact. Ou du moins, d’options offertes pour entrer en contact avec toi, via ton site Web.
Les deux formules les plus populaires sont :
- Les formulaires de contact;
- L’adresse de courriel tout simplement écrite mot-à-mot sur ton site.
Certains clients préfèrent avoir l’adresse de courriel. D’autres sont bien contents d’avoir accès à un formulaire (qui très souvent peut se compléter presque tout seul).
De mon côté, je te suggère d’opter pour le formulaire de contact et ce, pour trois bonnes raisons.
- Tu peux rattacher à chaque formulaire de contact une page de remerciement (thank you page). Et ajouter de la valeur à cette page (un rappel de tes promotions, une vidéo de toi qui remercie ton audience de t’avoir contacté.e, etc.) Tu continues ainsi de créer un lien avec ton audience et ce, pendant que tu prends un p’tit moment (24h-48h en moyenne) pour lui répondre.
- Si tu es intéressé.e à recueillir des données et à faire des suivis de tes conversions avec Google Analytics 4, un formulaire te sera aussi d’une très grande utilité. N’hésite pas à consulter cet article de blogue pour plus de détails sur Google Analytics.
- Offrir seulement un formulaire (sans donner ton adresse de courriel) te met en quelque sorte à l’abri des personnes qui voudraient copier-coller ton adresse de courriel et l’utiliser à d’autres fins…
Et toi? Préfères-tu compléter un formulaire de contact ou écrire directement un courriel dans ton service de messagerie favori? N’hésite pas à répondre à ce courriel pour me donner ton opinion.
Tu pourrais aussi faire un sondage maison auprès de ton audience pour connaître ses goûts à ce sujet.
JOUR 6 | Une phrase qui punche
Je tenais à te parler de phrase-clé sur ton site.
La phrase, habituellement sur ta page d’accueil, qui explique en quelques secondes à ta cible ce qu’elle gagne à venir naviguer sur ton site Web et à utiliser tes produits/services.
C’est une phrase qui doit avoir (tu t’en douteras) beaucoup d’impact. Elle doit être très convaincante.
Ce n’est pas une phrase qu’on écrit à la va-vite sur le coin d’la table.
Habituellement, dans cette phrase, on doit retrouver ces trois éléments:
- Ce que tu offres (de manière générale);
- Pour qui? (ton persona);
- Et finalement, les bénéfices à utiliser tes produits et/ou services.
Je te donne ici en exemple une phrase “punch” pour une créatrice de site Web. Avoue que mon exemple est super original! 😛
Phrase bien ordinaire, sans saveur et sans impact : J’aide les entrepreneurs à construire leur site Web.
Phrase-clé avec un p’tit « oumf » : J’aide les entrepreneurs à attirer plus de clients grâce à un site Web qui convertit!
C’est une toute petite modification qui aura tout de même un plus grand impact.
JOUR 7 | Propage l’amour
Je te recommande de parsemer ton site Web de plusieurs témoignages de client.e.s satisfait.e.s de tes services.
Tu vas me dire? Ok Pat…. Mais ça va un peu de soi ce truc. Non? Tout le monde le fait déjà!
Tu as raison. Plusieurs le font. Mais peu de personnes les mettent aux bons endroits.
Il y a quelques années, plusieurs créateurs.trices de sites Web suggéraient d’avoir une section témoignages sur ton site. Un page dédiée qu’à ça. Or, dans les dernières années, il a été prouvé que d’agrémenter ton site de témoignages un peu partout dans chacune des pages est encore plus bénéfique.
Quand tu regardes ça, c’est vrai que c’est rare qu’on va aller consulter une page “témoignages” d’un site.
Est-ce que tu y vas toi? C’est surement pas la première place où tu te diriges…
Alors, n’hésite pas à disperser tout cet amour que tes clients te donnent vraiment partout.
Mais quand je dis “partout”, je parle d’un “partout réfléchi”. Qui fait du sens.
Pense à des endroits où ça aura un réel impact sur la prise de décision de tes clients :
- sur une page de produits
- juste en-dessous d’une super promotion sur ta page d’accueil
- sur une page de type “étude de cas”
- etc.
Allez! Maintenant, va “spreader du love” sur ton site.
JOUR 8 | Pourquoi les incites-tu à fuir?
En ce jour 8 du calendrier de l’Avent, il fallait absolument que je te parle de distractions.
Non mais c’est vrai, on est entourés de distractions… Rester focus sur une tâche relève du défi pour plusieurs d’entre nous au quotidien. Et je m’inclus dans le lot!
Et ça s’applique aussi pour ton site Web. Lorsque t’as l’immense honneur de recevoir d’la visite sur ton site, tente de la garder sur ton site. Évite de l’envoyer chez l’voisin!
Tu mets tellement d’efforts pour qu’elle vienne chez toi la visite (avec toutes les stratégies SEO que je t’ai enseignées, n’est-ce pas? 😉
Il ne faudrait pas que tu mettes en place des mécanismes qui vont la faire fuir. Ça serait illogique.
J’t’entends déjà me demander: Comment ça je fais fuir la visite moi?
De bien des façons. Malheureusement.
L’une d’entre elles, c’est de mettre des liens externes sur tes pages clés. Tes pages phares. Celles qui ont vraiment beaucoup d’importance comme ta page d’accueil et ta page de produits et/ou services.
Si pour X raisons tu souhaites absolument mettre un lien, voici deux petits conseils:
- Remplace le lien cliquable par un logo/icône. Ce sera déjà moins “invitant” de cliquer sur une image;
- Assure-toi qu’une nouvelle fenêtre s’ouvre quand on clique sur les liens. C’est ce qu’on appelle des “target blank”. Ce type de lien ouvre un nouvel onglet dans le navigateur du visiteur, ce qui fait en sorte que la personne ne quitte jamais vraiment ton site. Mais ça, il faut le faire uniquement sur les liens externes!
Je te suggère aussi de ne pas mettre tes liens de réseaux sociaux en haut de tes pages. Tu risques de perdre tes visiteurs au profit de Facebook, Instagram ou LinkedIn. Et j’peux pas te garantir qu’ils vont revenir…
Donc, je te suggère de mettre tes liens de réseaux sociaux en bas de page, dans ton footer par exemple. En petit petit. Pâle pâle pâle. Ben non… Haha! J’exagère. Mais je maintiens le “en bas”.
S’ils veulent vraiment aller sur tes RS, ils vont les trouver. Ne t’inquiète surtout pas.
JOUR 9 | T’es trop lent! Je te quitte!
Avoue que de nos jours, tout est une question de vitesse.
On souhaite toujours aller plus vite.
Au magasin, quand vient le temps de passer à la caisse, on tente toujours d’opter pour la file la plus courte (ou du moins, de trouver la caissière la plus rapide).
Aux douanes, on vise le douanier le plus rapide (et le plus gentil idéalement).
Sache toutefois que ce désir de rapidité est encore plus présent sur le Web.
La preuve: la grande majorité des gens sont prêts à payer plus cher pour avoir une connexion Internet qui leur assure une grande vitesse. Et ces mêmes personnes veulent souvent du contenu divertissant qui se consomme rapidement (Reels, Shorts, TikTok, etc.).
On veut tout et tout de suite!
Google dit même que tu vas perdre tes visiteurs si tes pages prennent plus de 2 secondes à télécharger. C’est pas rien!
Alors, il faut que ton site Web suive ce besoin. Parce que sinon, Be-bye!
Ton visiteur va te “cancel” sur un moyen temps. Sans même te “friendzoner” au préalable. LOL
Tu veux voir si ton site Web est rapide?
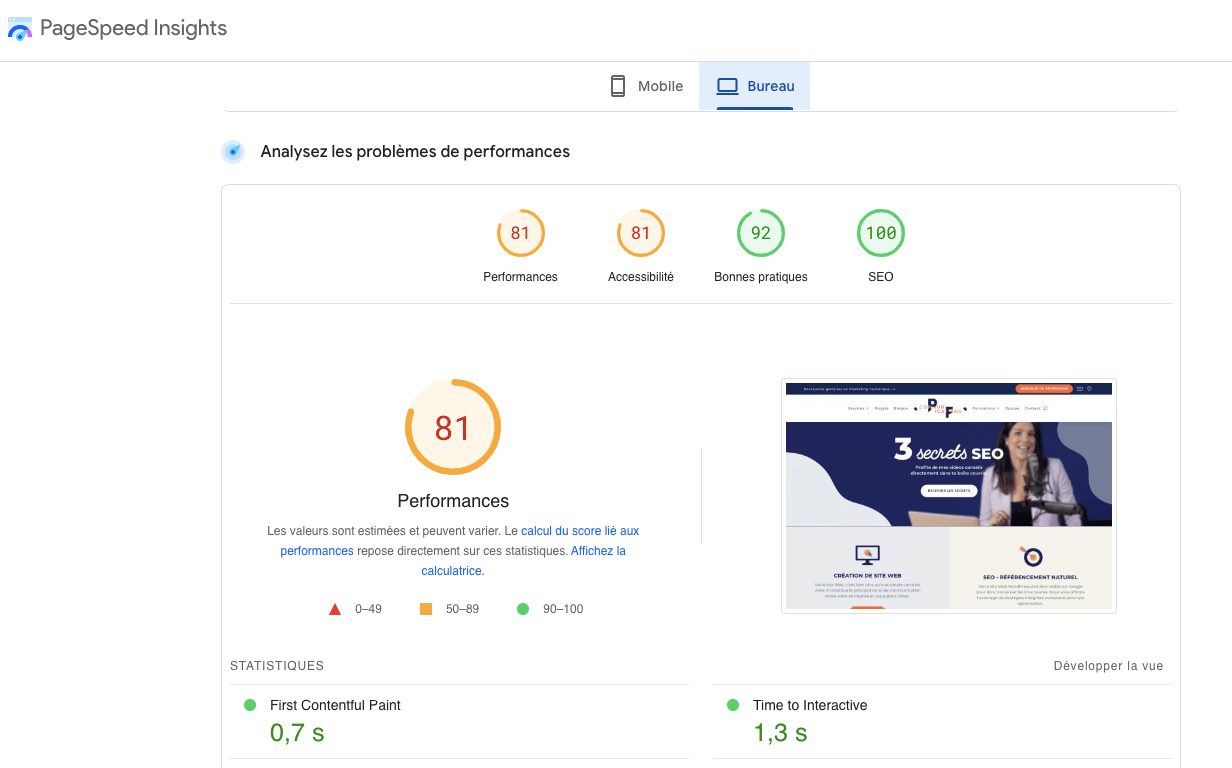
Voici un outil gratuit que tu peux utiliser pour faire des tests et extraire un diagnostic : pagespeed.web.dev
Ce qui est bien, c’est que tu auras un diagnostic tant pour ta version desktop que ta version mobile.
Voici le résultat pour ma version desktop de mon site. Il y a quelques semaines, j’avais un score de 94. Je dois visiblement retourner l’optimiser. 😉 Mais bon, 81 c’est quand même pas mal!

Je t’invite aussi à regarder cette vidéo. Plus précisément entre 22 min 54 sec et 31 min 20 sec.
J’analyse la vitesse de quelques sites Web et explique pourquoi certains sites chargent plus lentement que d’autres. Je parle plus longuement de certains trucs pour améliorer cette vitesse de chargement.
Voici certains de ces trucs:
- Compresser tes images pour le Web. J’utilise le site Imagify. Il est également possible de télécharger l’extension Imagify directement sur ton site WordPress pour compresser des images déjà uploadées.
- Le chargement différé (lazy loading en anglais) est une stratégie qui permet de charger les ressources informatiques d’une page Web seulement lorsque nécéssaire (i.e. lorsque celles-ci sont affichées dans la page de l’internaute). Autrement dit, il est inutile de demander le chargement complet d’une page (les photos notamment) si l’internaute ne se rend pas jusqu’au bas de la page. C’est un peu technique, mais il existe évidemment des extensions pour ça. 😉
Le choix du serveur sur lequel tu as mis ton site Web a également son importance. Pour ma part, j’opte pour Likuid, un fournisseur québécois que j’adore.
JOUR 10 | Un favi quoi?
Wow! Déjà rendu au jour 10! Ça passe si vite! J’espère que tu apprécies l’expérience.
N’hésite pas à m’envoyer un p’tit commentaire en répondant à ce courriel si tu apprécies ce contenu.
Aujourd’hui, ça me tentait de te parler du favicon.
Ça fait partie des 5 choses que je recommande de faire sur ton site Web pour avoir une allure plus professionnelle. Voici l’article en question si tu veux découvrir les 4 autres.
Mais c’est quoi un favicon?
C’est le petit icône, la petite image, que l’on trouve sur l’onglet d’une page Web qui est ouverte. Il se trouve à gauche du nom de la page.
Par exemple, sur l’onglet de notre site Web (patriciafiliatrault.com), tu y verras notre favicon.
C’est un P respectant la typographie principale de notre entreprise, PF communications.

Comme tu peux voir plus haut, je me suis aussi amusée à te présenter d’autres favicons.
Le favicon est souvent le logo de l’entreprise. Si celui-ci est trop gros ou possède trop de détails le rendant illisible en version miniature, ton graphiste pourra te créer une déclinaison plus simple de ton logo principal. On les nomme parfois « monogram ».
Assure-toi d’avoir ton favicon. Il renforce encore plus ton image de marque et donne un look «pro» à ton site Web.
JOUR 11 | Alerte au persona!
Je t’avertie tout de suite. Je te parle aujourd’hui du persona.
Ahhhhhh la fameux persona. Je l’sais bien… T’es pu capable d’en entendre parler!
MAIS, tu sais pourquoi pas mal tous les expert.e.s en marketing Web en parlent et reparlent à chaque fois?
On a deux bonnes raisons pour toi.
- Parce que c’est vraiment important! C’est LA base du marketing.
- Parce que vous êtes plusieurs à dire que vous connaissez votre crowd, votre audience, mais qu’en réalité, vous gagneriez à la connaître encore plus.
En gros, bien connaître son persona, c’est quoi?
J’te le dis tout de suite, c’est pas juste de se dire: «Moi, j’pense que je m’adresse à une Martine de 27 ans, sans enfants, qui adore les chats et qui travaille de 9 à 5 du lundi au vendredi».
Tu dois creuser plus loin que ça.
Au pire, assieds-toi sur un fauteuil bien moelleux, donne-toi un air de psychologue et amuse-toi à faire semblant que tu interroges ton persona. Mais de façon très profonde. On creuse-là. Oui, il faut que tu connaisses son âge, son horaire quotidien, ses habitudes de vie, etc.
Mais tu dois surtout aller encore plus loin en le questionnant sur ses rêves, ce qui l’angoisse le plus le soir, ce à quoi il pense quand il est dans la salle d’attente chez le dentiste, ou à la lumière rouge sur le coin d’la rue.
Qu’est-ce qui le préoccupe?
Qu’est-ce qui le fait rire ou pleurer?
Il se sent comment actuellement?
Pourquoi c’est important de maîtriser cette notion? Parce que ça va te faciliter la vie à vraiment tout plein de niveaux.
- Ça va t’aider à créer des offres qui répondent vraiment aux besoins de tes client.e.s.
- Tu vas pouvoir composer tes textes d’une façon plus fluide (et agréable) car tu vas vraiment savoir à qui tu t’adresses. Un peu comme quand on écrit à un.e très bon.ne ami.e.
- Tu seras en mesure de prioriser la réalisation de certains projets compte tenu de ce que vit ton persona actuellement.
Bref, je te suggère de prendre un moment dès 2023 pour t’arrêter.
Un bon moment.
Pas juste un 5 minutes dans le stationnement pendant que t’attends les enfants à l’école.
Pose-toi ces questions. Note tes réflexions. Dresse ce portrait très détaillé et quasiment “intime” de ton persona.
Trouve-lui un nom, dessine son visage ou trouve une photo qui le représente. Et décore ton bureau avec cette nouvelle pièce d’art. Car j’te jure, c’est de l’or en barre.
Ça va faire une énorme différence dans ton contenu. Et ce, peu importe lequel.
Moi, j’suis ici pour te parler de ton contenu sur ton site Web, mais les pros des réseaux sociaux te diront aussi que c’est super important.
C’est vraiment un game changer.
Alors, promets-moi de mettre cette tâche à ton agenda pour 2023. Pinky promise?
JOUR 12 | Manon pèse su’l piton!
En cette douzième journée du calendrier de l’Avent, ça me tentait de te parler de boutons.
Tous les sites Web ont des boutons. Et c’est bien le seul endroit où on aime avoir des boutons. LOL
Les boutons aideront tes visiteurs à naviguer sur les différentes pages de ton site. Et souviens-toi, je t’en parlais plus tôt cette semaine: L’objectif est de garder tes visiteurs sur ton site.
S’ils sont bien positionnés et bien “nommés”, ils te permettront d’atteindre cet objectif.
Voici quelques conseils pour les utiliser à leur plein potentiel:
- Assure-toi que chaque bouton présent sur ton site est bel et bien visible. Qu’il n’est pas entouré d’éléments qui pourraient distraire ton.ta client.e potentiel.le.
- Veille à ce que les liens ajoutés sur ces derniers fonctionnent bien et surtout, mènent au bon endroit. Fais des tests.
- Est-ce que les mots sur tes boutons sont vendeurs et accrocheurs?
Évite les formule du genre:
- Plus d’info ici
- Mes services
- Outil gratuit
Tente plutôt d’y aller avec des expressions ayant plus d’impact qui impliquent le visiteur:
- Je veux en profiter!
- Je ne veux pas manquer ça!
- Moi aussi j’embarque!
- Intéressant! Je veux savoir!
Bref, ajoute un peu de piquant.
JOUR 13 | Protèges-tu ton site?
Aujourd’hui, on va jaser de sécurité.
Est-ce que ton site Web possède un certificat de sécurité SSL?
Si oui, ta journée est déjà finie! Enjoy! On se revoit demain! 😉
Si non, je te recommande de t’informer rapidement auprès de ton hébergeur. Habituellement, ce sont eux qui offrent ce volet dans leur forfait d’hébergement.
Tu te demandes c’est quoi un certificat SSL? SSL est l’acronyme de Secure Socket Layer.
C’est en fait comme une couche de sécurité additionnelle que tu offres à tes visiteurs sur ton site. Ça sécurise les connexions, chiffre les données, et aide ainsi à ce que les pirates informatiques ne volent pas les informations de tes visiteurs.
En gros, c’est très rassurant pour un visiteur. Et ce, même si ton site Web n’est pas transactionnel.
Personne aime naviguer sur des sites qui peuvent compromettre la sécurité de leurs données.
Et ça, Google le sait. Justement, depuis 2014, il favorise dans les résultats de recherches les sites Web qui ont ce certificat.
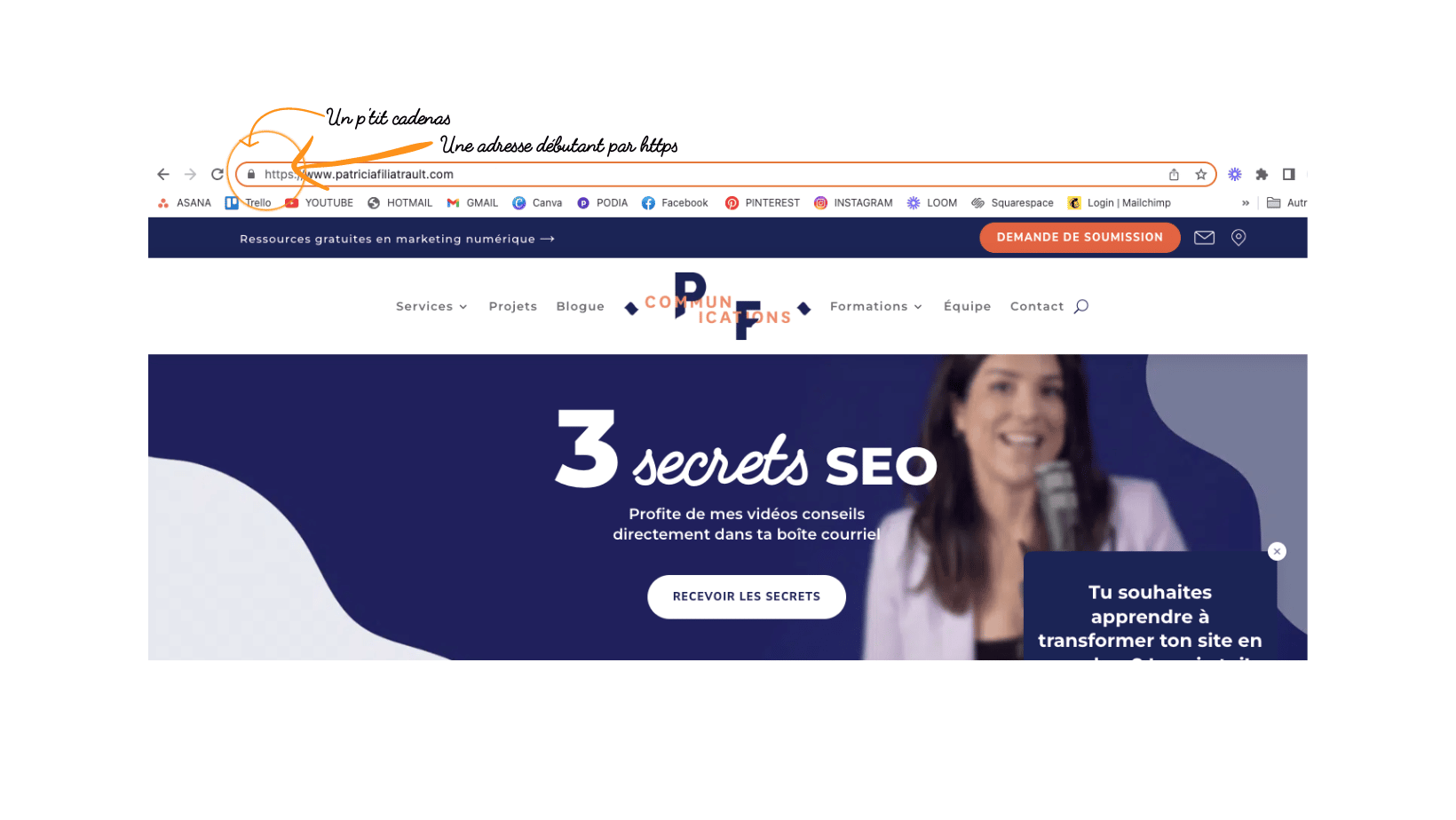
Et comment sait-on si un site est protégé ou pas par ce certificat?
Il y aura un p’tit cadenas (parfois vert ou noir) affiché juste avant l’adresse d’un site dans la barre de navigation.

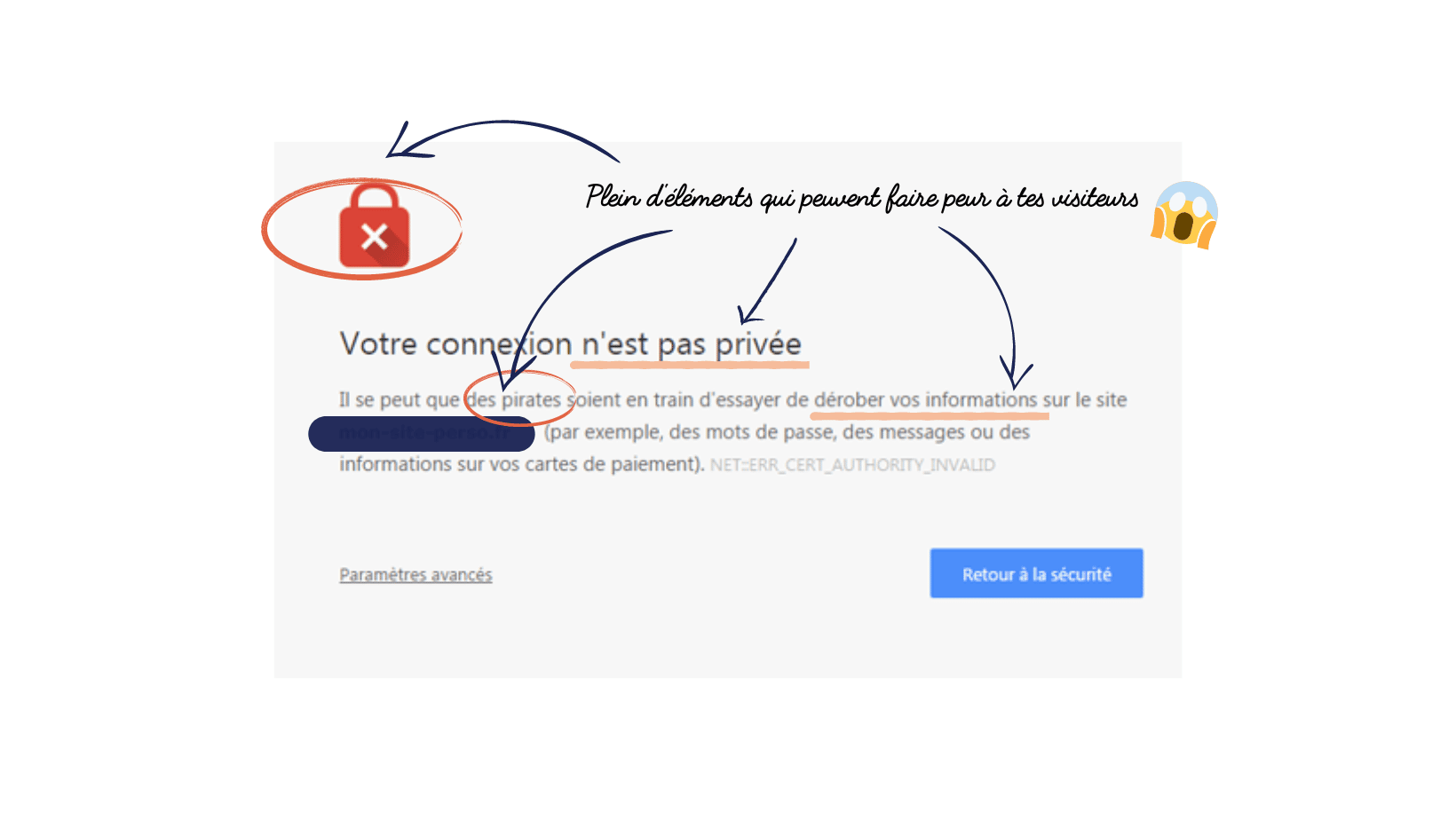
Si ton site n’est pas protégé, tes visiteurs risquent de tomber sur ceci :

Avoue que ça peut faire un peu peur! Et que ça donne une très mauvaise image de ton entreprise…
Alors, veille à avoir ce certificat et à ce qu’il soit toujours à jour (en règles).
J’espère que tu as apprécié ce p’tit conseil du jour et on se revoit demain pour le suivant.
JOUR 14 | Est-ce que tu existes sur Google?
Savais-tu que ton site Web n’existe peut-être même pas aux yeux de Google?
Bref, qu’il est bel et bien existant quand on entre ton nom de domaine dans un navigateur, mais qu’il n’est pas visible pour Google.
C’est arrivé à quelques reprises à des clients qui sont venus me consulter pour me demander pourquoi ils n’obtiennent pas de résultats avec leur site.
On a fait un test rapide pour leur montrer que leur site n’existait même pas aux yeux de Google!
Aucune page du site n’était indexée. Mais leur site comportait pourtant une bonne dizaine de pages.
Alors, c’est pourquoi je te demande aujourd’hui de vérifier si Google trouve les pages de ton site.
Tu vas m’dire : Comment je fais ça?
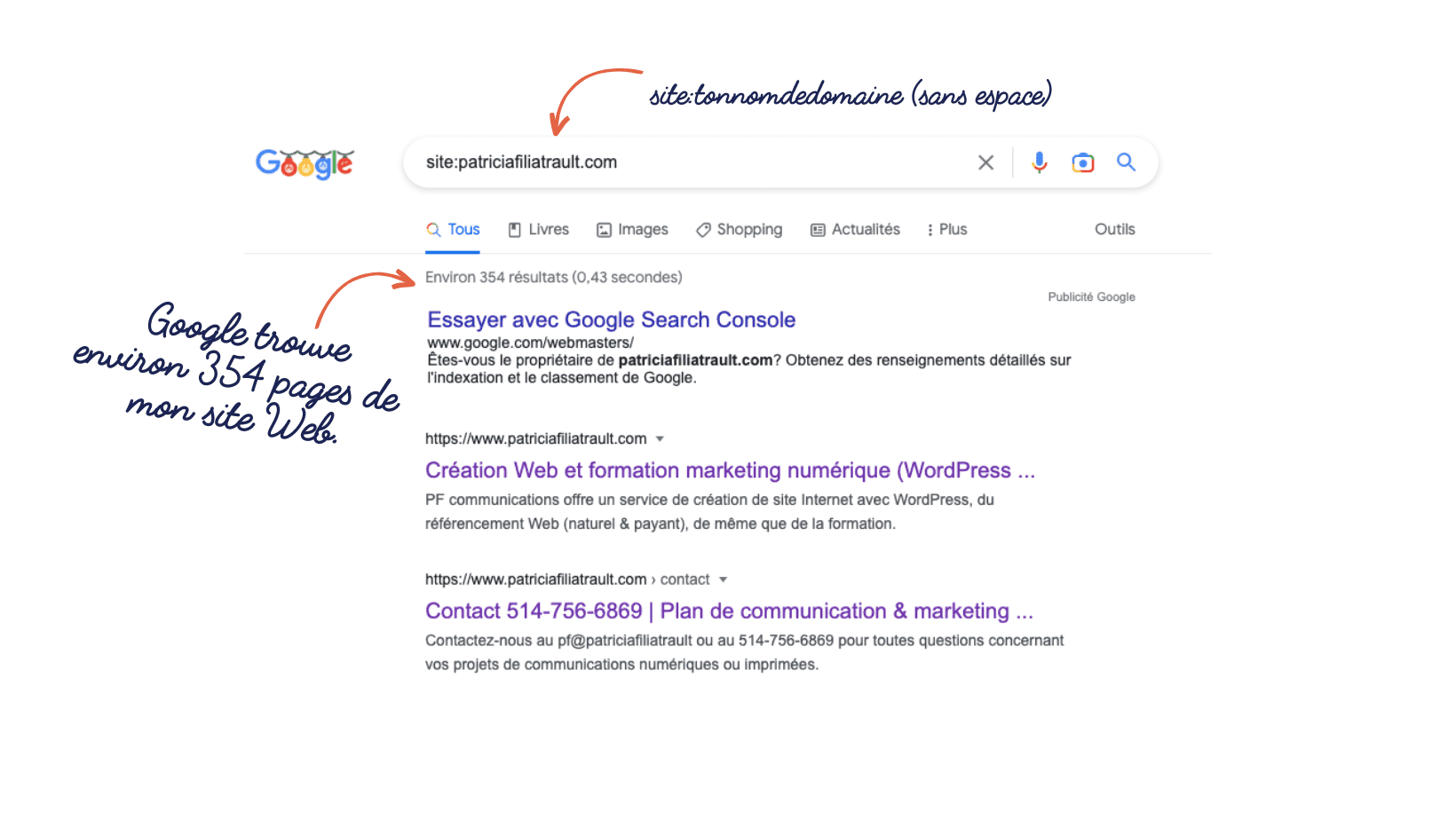
Tu n’as qu’à aller dans la barre de recherche de Google et écrire (sans espace) :
site:TONNOMDEDOMAINE
Après avoir appuyé sur «ENTRER», tu devrais voir la liste des résultats de recherches. Toutes les pages de ton site Web qui ont été indexées apparaîtront dans la liste.
Comme ceci :

Dans mon cas, Google a donc trouvé et indexé 354 pages. J’en ai beaucoup car j’ai un blogue. Mais j’en n’ai pas trop non plus, car je désindexe les pages inutiles (comme les Thank You Page par exemple).
P’tite parenthèse : tu comprends donc que d’avoir un blogue ajoute encore plus de chances pour ton site de se faire découvrir. 😉
Si tu veux un complément d’informations au sujet de l’indexation, n’hésite pas à aller regarder la vidéo suivante. La portion qui traite d’indexation débute à 14 min 04 sec.
Prends quelques secondes (ça s’fait vraiment rapidement) pour voir si tes pages sont indexées. Et demande-toi si le nombre de pages qui apparait est logique avec le nombre de page de ton site. Car le contraire n’est pas mieux… si ton site n’a que quelques pages, mais que Google en indexe des centaines… il y a un problème!
JOUR 15 | Tout s’passe en haut du pli… ou presque.
Avoue que tu savais pas trop de quoi j’allais te parler aujourd’hui en lisant l’objet du courriel. 😉
Ben oui, j’te parle de pli. Je te parle plus précisément de la notion d’Above the fold (au-dessus du pli).
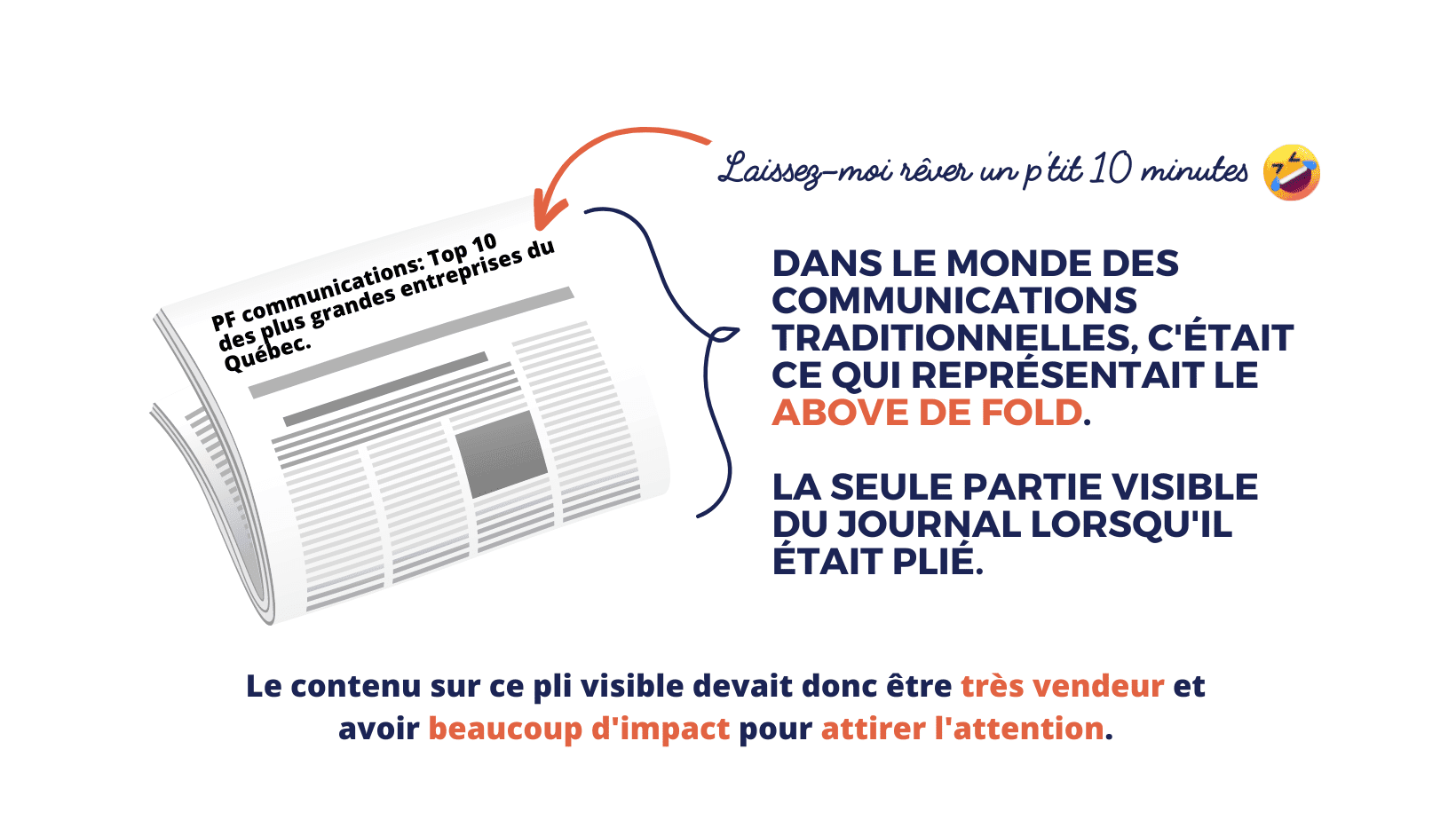
Dans le domaine des communications, cette notion existe depuis des lunes.

Le contenu “punch” du journal devait absolument se retrouver sur cette portion visible. Ça permettrait ainsi de vendre plus de copies!
Après les journaux, plusieurs années plus tard, sont arrivés les sites Web. Et cette notion de pli existe aussi sur nos sites.
Même si nos sites ne sont pas imprimés sur du papier qui se plie, on peut facilement faire un lien avec cette notion.
Comme tu sais, le contenu de ton site Web ne peut pas se voir en un seul coup d’oeil. Il faut généralement “scroller” en utilisant la barre de défilement pour voir le contenu jusqu’en bas des pages.

Tu te doutes bien que ce qui est le plus visible de tes visiteurs, c’est ce qu’on voit dès l’ouverture de ton site Web. Le contenu qu’on a pas besoin de chercher en utilisant la barre de défilement.
Pose-toi alors la question suivante: Est-ce que ce qui est le plus important de mon site, de mon offre et de mon expertise est facilement visible sur mon site? Sans même que le visiteur ait à scroller?
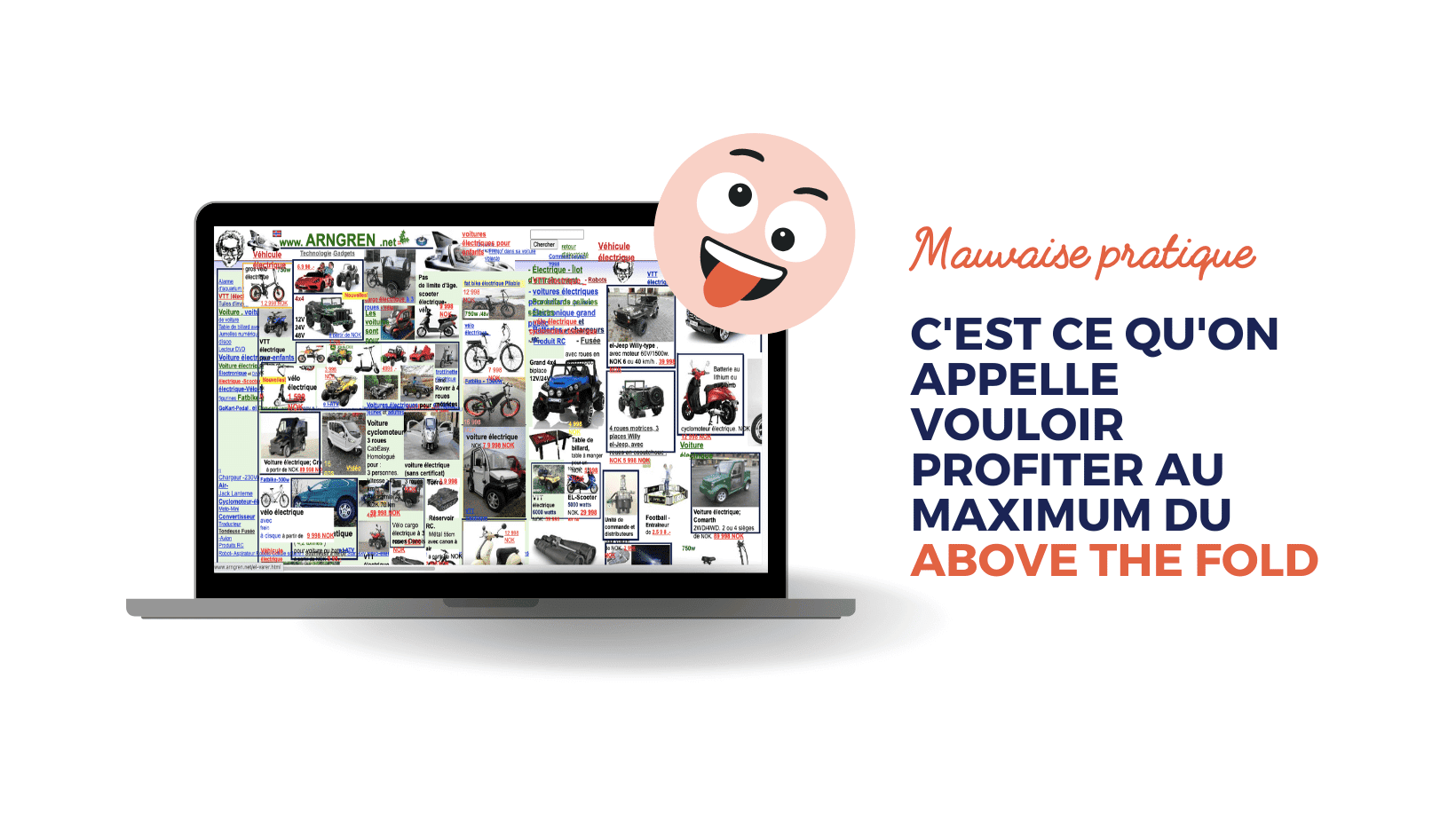
Attention: Certaines personnes ont alors tendance à vouloir tout mettre au-dessus du fold, ce qui peut rendre ton site illisible, voire laid et très peu agréable à visiter.

Pense à ça! Utilises-tu le “above the fold” à son plein potentiel? Tout en gardant en tête qu’il doit être le plus épuré possible?
JOUR 16 | Est-ce qu’il passe le test?
Vous êtes une bonne gang à me suivre dans cette folle aventure du calendrier de l’Avent et j’en suis vraiment fière.
D’autant plus que vous continuez, malgré les journées qui passent, à ouvrir chacun des courriels que je vous envoie.
Wow! Vous êtes bon.ne.s! J’adore votre motivation!
Ça prouve que le succès de votre site Web vous tient à coeur. Et ça me touche réellement.
Aujourd’hui, j’aimerais te conseiller quelque chose! Ton site… il ne doit pas être statique. C’est un support promotionnel pour ton entreprise qui doit être en constante mouvance.
Exactement comme tes offres. Tu dois constamment les analyser et les ajuster au besoin.
Donc, pour 2023, pense à te mettre une petite tâche mensuelle de tester ton site.
Par exemple, à chaque dernier vendredi du mois, tu te mets en mode “tests”.
Tu pourrais tester certaines sections de ton site Web. Ses boutons. Les liens. Fonctionnent-ils? Mènent-ils à la bonne place? Tu pourrais analyser 1 ou 2 articles de ta section «blogue» et les lire à nouveau.
Est-ce que leur contenu nécessite une mise à jour? Est-ce que l’appel à l’action est toujours d’actualité?
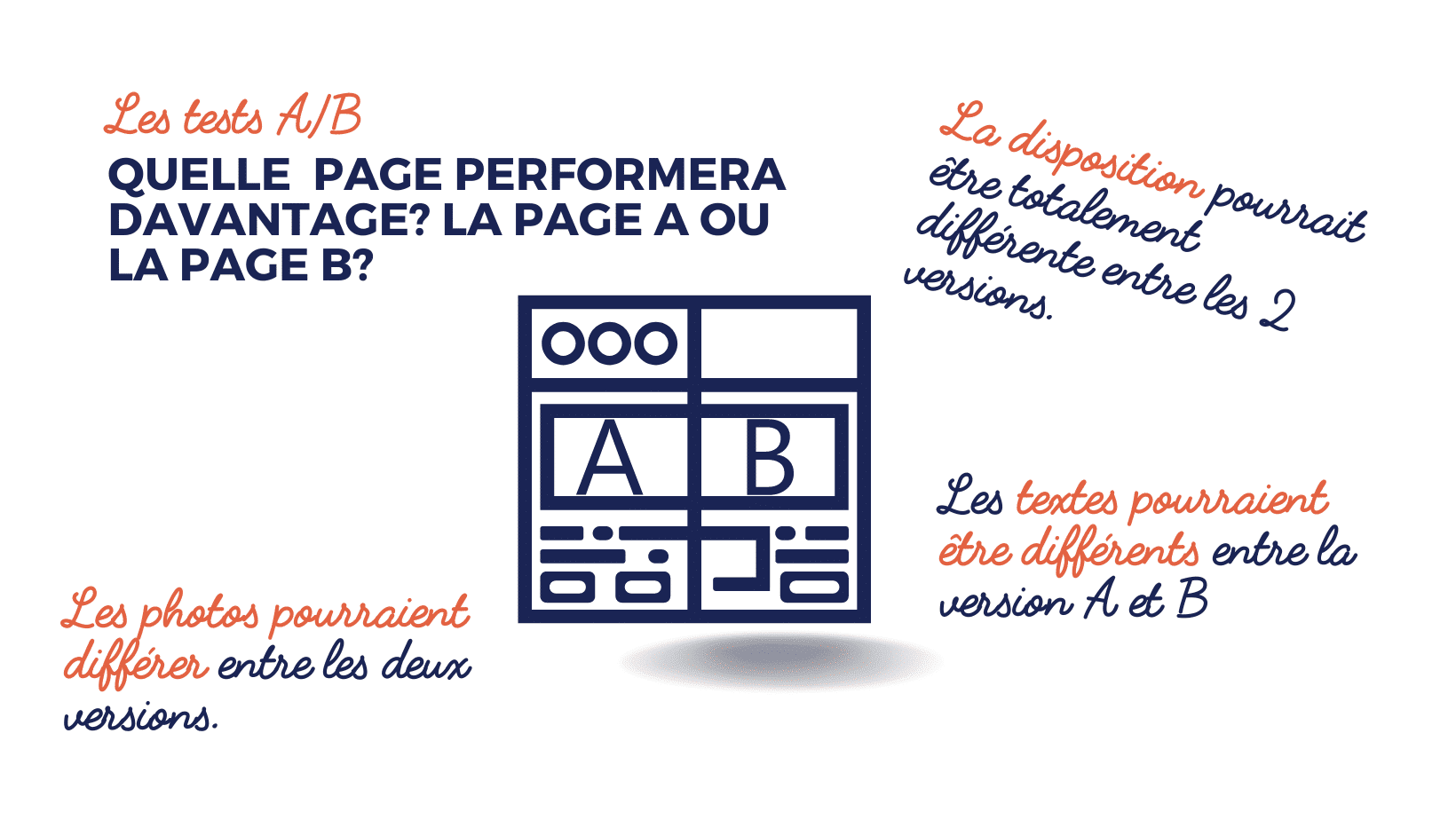
Tu peux aussi faire des tests A/B. Tu connais ces tests? On entend souvent parler de cette expression pour la publicité Facebook.
C’est de faire un visuel A et un visuel B (ou un texte A et un texte B) et de tester les deux séparément. Et tu observes quelle version (A ou B) performe mieux que l’autre.
Laquelle garde ton visiteur plus longtemps sur ton site. Laquelle convertit le plus, etc.

***IMPORTANT: il faut tester seulement un élément à la fois. Tu dois donc tester seulement des textes différents. Dans un autre test, seulement des visuels différents. Et ensuite, seulement l’emplacement des boutons à différents endroits. Mais pas tout faire en même temps car il te sera impossible de déterminer pourquoi telle page fonctionne mieux que l’autre.
JOUR 17 | Tes 3 meilleur.es ami.es
J’me demandais ce matin ce que tu faisais des trucs que je t’envoie à chaque jour.
Les classes-tu dans un dossier pour t’y référer dans le futur? Mets-tu déjà certaines tâches à ton agenda 2023?
Aujourd’hui, il faut absolument que je te parle de SEO.
Wahhhhhh pas le SEO! J’t’entends déjà dire ça.
Mais JE DOIS t’en parler.
Pense-y…. À quoi ça sert de mettre en place tous les trucs et conseils que je te donne dans ce calendrier (parce que vous êtes une bonne gang à lire tous mes courriels depuis le jour 1 et j’en suis vraiment très heureuse) si personne ne voit ton site!
Si tu me suis depuis plusieurs mois, voire années, tu sais que le SEO, c’est ma tasse de thé! J’dirais même que c’est rendu mon pichet de thé! Ça me passionne énormément!
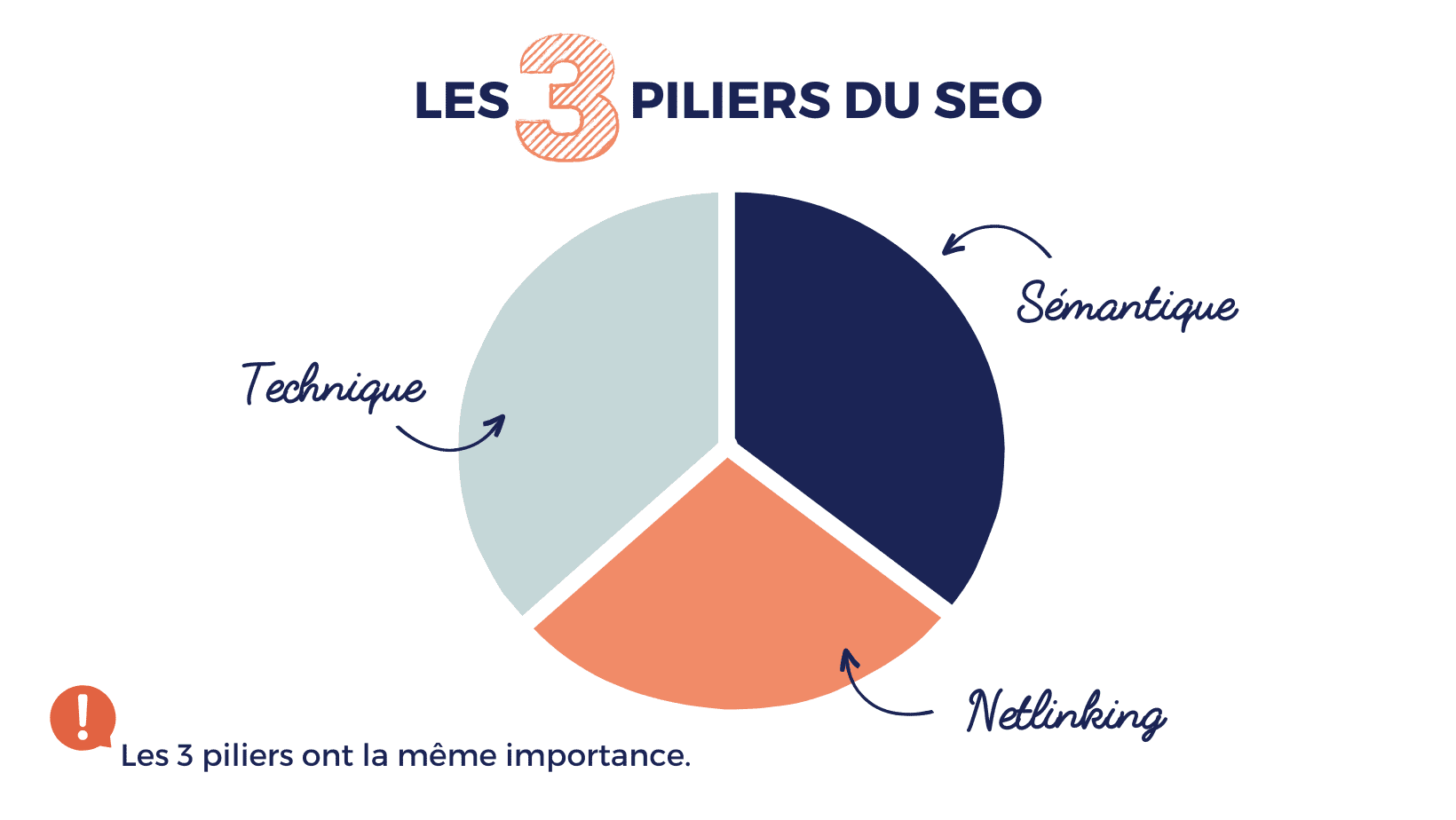
Et si tu es fidèle à mes enseignements, tu dois même connaître les 3 piliers du SEO!
J’t’en parle si souvent.
Tout d’abord, un p’tit rappel si tu as manqué cette notion.
Le SEO c’est l’acronyme de Search Engine Optimization. Ce sont des stratégies que tu peux mettre en place pour faire en sorte que Google (ou tout autre moteur de recherche) positionne ton site Web dans les premières pages de résultats de recherche. Idéalement, on vise la première page, n’est-ce pas?
Pour y arriver, on doit travailler sur trois volets. Et ces volets sont vraiment différents. C’est ce qu’on appelle souvent les 3 piliers (ou les 3 fondements) du SEO.

Technique (j’t’avoue que c’est le pilier le plus difficile à maîtriser) ;
- Sémantique (c’est tout ce qui touche aux mots) ;
- Netlinking (ce sont les liens sur ton site et ceux qui pointent vers celui-ci).
Alors, d’ici 2023, je te demande une seule chose. Choisi l’un des trois piliers et fais-en ta priorité. Évidemment, il faudrait que tu travailles sur les 3… mais comme on dit “un éléphant se mange une bouchée à la fois.”
Je t’explique plus longuement ces 3 concepts juste ici.
N’hésite pas à me dire lequel tu vas choisir! Je suis vraiment curieuse de savoir.
Je le sais que c’est un peu plus long et ardu le SEO. Et que c’est peut-être même “plate” à tes yeux.
Mais crois-moi. Ça fait des p’tites merveilles!
T’es capable!
JOUR 18 | Donnez-moi un P, et un autre… et un autre!
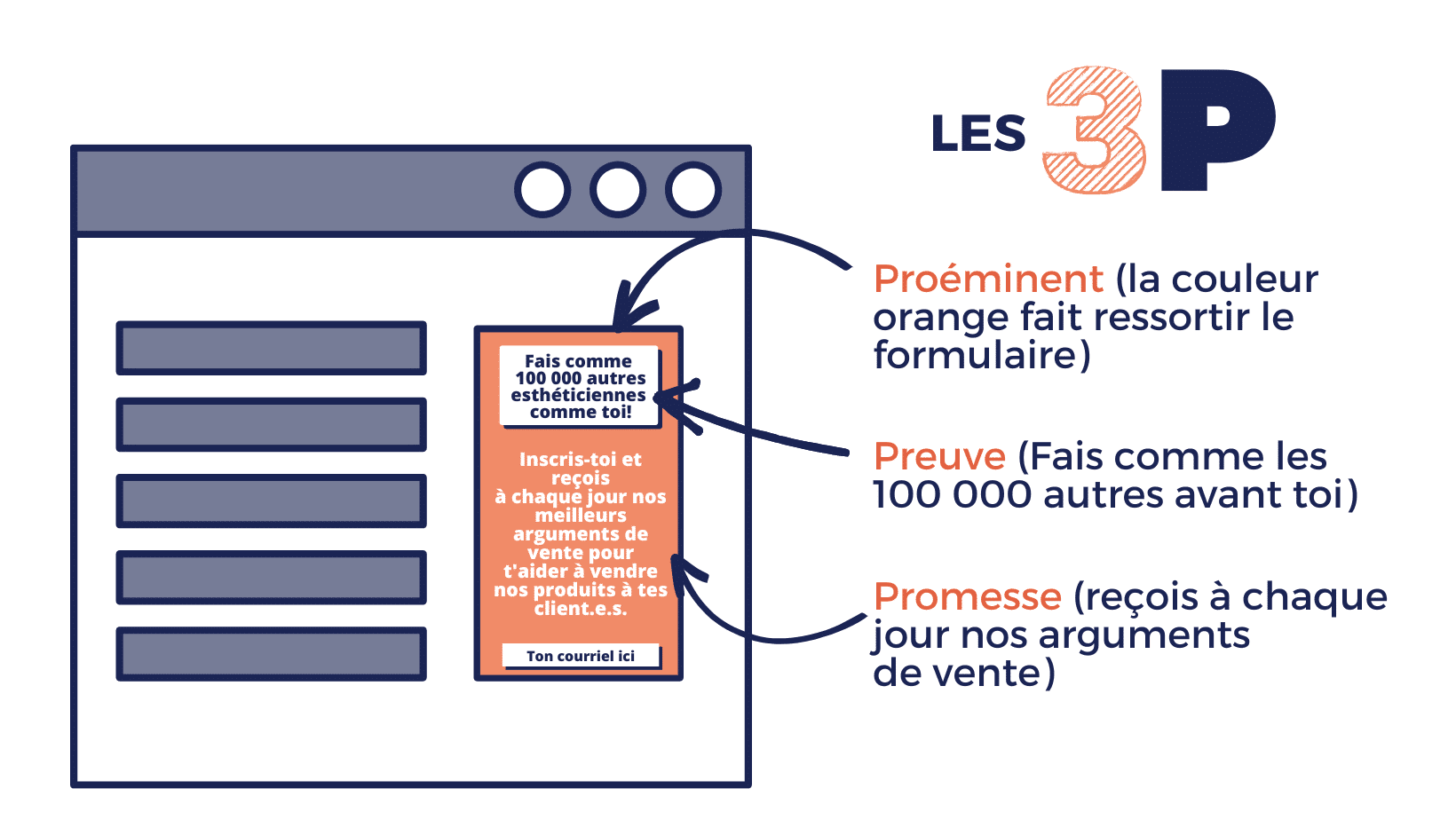
En cette 18e journée de mon calendrier de l’Avent, je te parle des formulaires sur ton site et de la formule des 3 P.
Tu connais?
C’est une formule presque magique qui assure que tes formulaires vont performer un peu plus.
J’te dévoile la formule en question:
- Proéminent (doit être visuellement proéminent) ;
- Preuve (doit offrir une preuve) ;
Promesse (doit remplir une promesse).

Tu vois, c’est tout simple!
Je te suggère donc, quand bon te semble, de faire un survol de tes différents formulaires. Ceux qui t’aident à obtenir des adresses de courriel, par exemple.
Et tente de les saupoudrer des 3 P.
Regarde ensuite la magie opérer! Tu verras, c’est fascinant!
JOUR 19 | Est-il autoritaire?
J’dois te parler d’autorité. Plus précisément de l’autorité que possède ton domaine (dans le jargon, on dit souvent le domain authority). Tu verras aussi souvent l’abréviation DA.
J’t’entends déjà me dire: Mon site Web doit être autoritaire?
Oui. Mais pas dans l’sens de sévère. Il doit posséder une certaine notoriété aux yeux de tous et toutes. C’est plus ça. C’est en quelque sorte sa réputation. A-t-il bonne réputation si on le compare aux autres sites Web?
Ok. Mais une fois qu’on sait ça, on fait quoi?
Tout d’abord, on tente de voir le résultat que possède notre site Web sur ce critère. Ce résultat sera entre 0 et 100. Plus ton nombre est élevé, mieux c’est.
Si le score est élevé, Google verra en lui un site avec une plus grande valeur et pas mal plus crédible.
Tu viens tout juste de mettre ton site en place? Ne te stresse surtout pas. C’est normal d’avoir un score super faible. On commence à zéro. Et c’est le cas de le dire…
L’autorité de domaine s’acquiert avec le temps et les efforts que tu mettras dans ton site.
Tu peux même t’amuser à aller voir les scores de certaines entreprises que tu aimes (ou que t’aimes pas ah ah).
Comment on calcule ça?
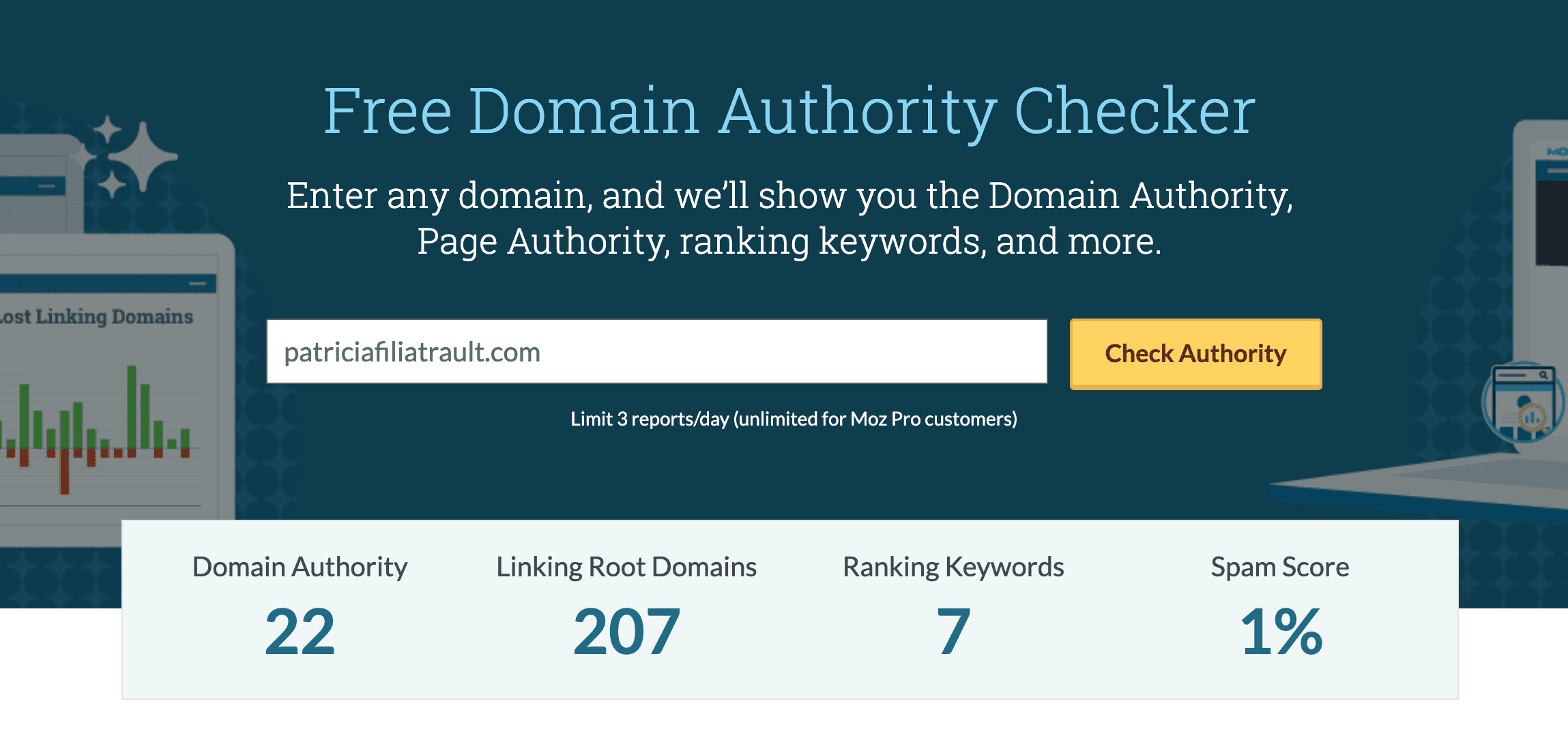
Voici quelques sites qui t’offrent ce résultat. Plusieurs sont payants mais offrent une version “test”.
Voici autorité de mon site sur Moz :

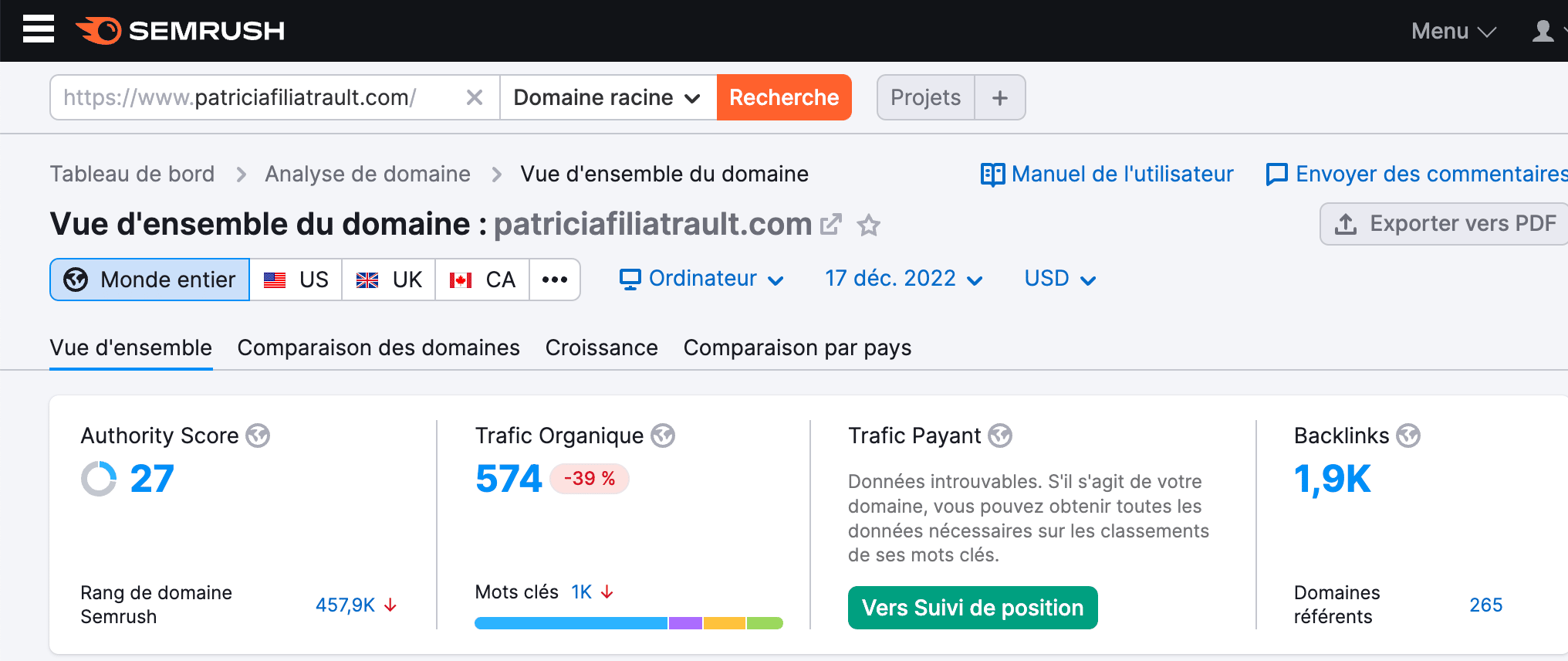
Voici l’autorité de mon site sur SEMrush :

Comment faire pour augmenter son score?
Tu dois tenter d’optimiser le plus possible ton site Web au niveau de son SEO. Ça revient toujours (ou presque) au SEO, hein?
Tu n’as pas lu le jour 17 du calendrier? On en parle justement un peu plus! N’hésite donc pas à aller le consulter.
Alors, ton score, il dit quoi?
En 2023, tente de l’améliorer de quelques points. Donne-toi un objectif réaliste, car ton score va augmenter de quelques points seulement. Mais tu verras, ton travail portera ses fruits.
JOUR 20 | Aimes-tu les cadeaux?
À quelques jours de Noël, as-tu d’la broue dans l’toupet?
Prends-tu des vacances pendant le temps des Fêtes? Est-ce que ton boss (aka “toi”) te le permet?
J’vote pour qu’il te donne quelques journées. Tu le mérites j’en suis certaine!
Aujourd’hui, j’ai cru bon te parler de gratuité. Certains vont l’appeler aimant à clients, d’autres «freebie», «lead magnet», etc.
En gros, ça se résume à offrir quelque chose de gratuit à tes visiteurs en échange de leur adresse de courriel.
Il faut que ce soit quelque chose qui, selon toi, va être très apprécié de ton audience. Qui va l’aider à résoudre un de ses problèmes. Et garde en tête que les gratuités sont un moyen d’entrer en contact avec toi, de te connaître davantage et ce, sans que ton audience ait à débourser un sou.
C’est comme une forme de séduction, version “soft”.
Je ne te le cacherai pas, mais ce calendrier de l’Avent, c’est en quelque sorte une gratuité. C’est une séquence de courriels totalement gratuite, pleine de trucs et conseils. Tu as dû me donner ton adresse de courriel en échange pour les recevoir.
Par contre, contrairement aux gratuités traditionnelles, mon calendrier ne sera pas suivi d’une offre payante. Ça aurait pu être le cas par contre.
Alors, tu dois penser à des idées d’outils qui pourraient aider tes visiteurs.
- Liste à cocher («checklist»);
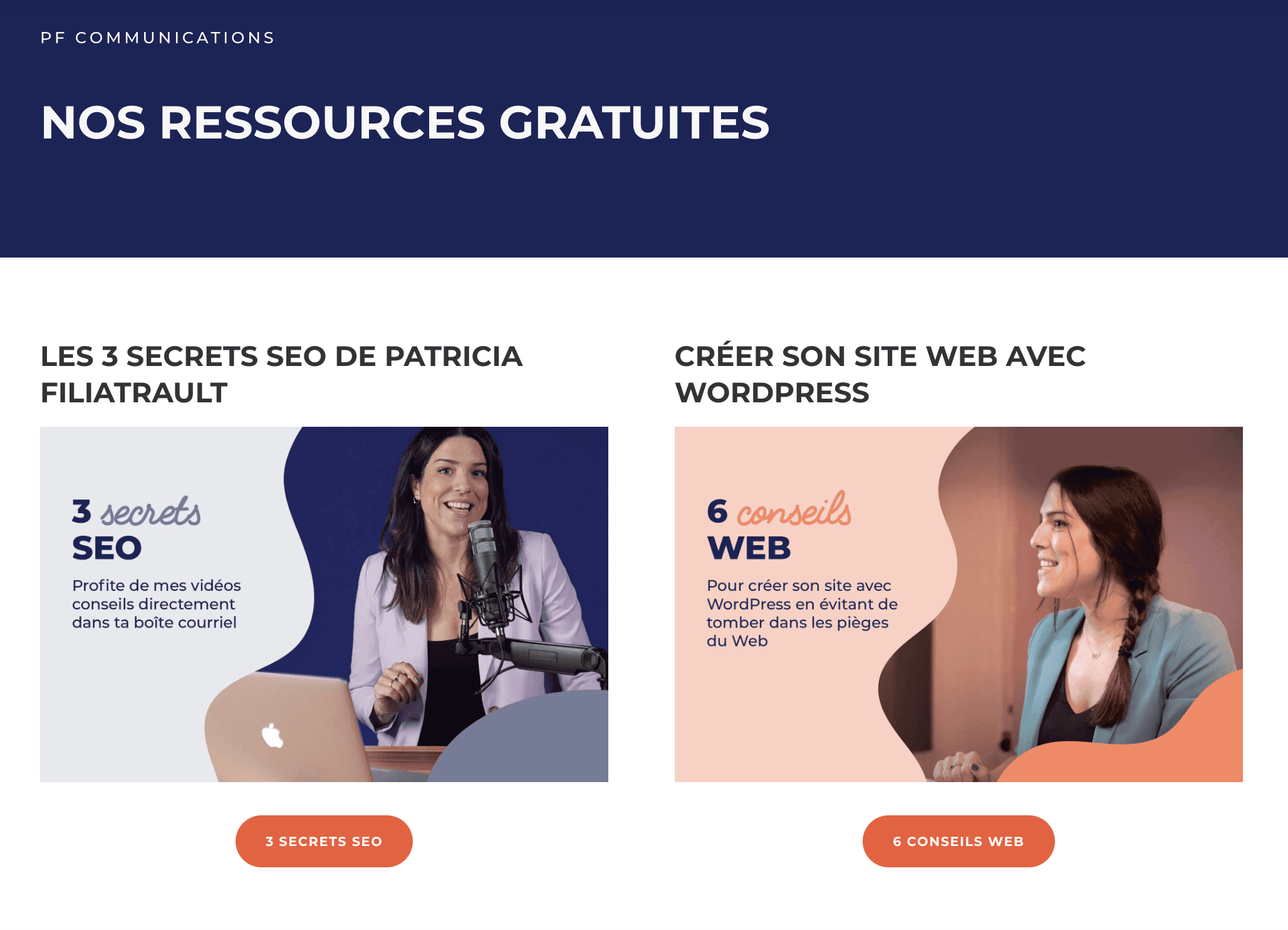
- Séquence vidéos (j’ai aussi 2 séquences vidéos gratuites sur mon site Web);
- Templates de toutes sortes (Canva, Asana, Trello, Notion, etc.);
- eBook, etc.

On va se le dire. Mettre des gratuités en place, ça prend du temps. Par contre, certaines sont plus rapides que d’autres à mettre en place (comme les listes de cases à cocher, par exemple).
Sache aussi que l’intérêt qu’ont tes gratuités sur ton site “parlent” beaucoup.
Si tu as plus d’une gratuité, tu pourras voir, grâce à Google Analytics 4, laquelle fonctionne le mieux. Laquelle est la plus souvent téléchargée.
Ça va t’indiquer ce que ton audience recherche le plus. Tu pourras donc, dans le futur, créer des offres payantes en lien avec ce sujet.
Pour 2023, je te conseille donc de mettre en place au moins une gratuité sur ton site Web. Si ce n’est pas déjà fait.
Et si tu en as déjà, analyse leur succès. Ou pense à en créer de nouvelles.
Tu as une gratuité sur ton site? N’hésite pas à la partager dans tes stories et à me taguer. Il me fera plaisir de la partager dans mes réseaux, question de lui donner encore plus de visibilité!
JOUR 21 | Est-ce que tu dis souvent “merci”?
J’t’avouerai que de mettre sur papier tout plein d’idées pour améliorer ton site Web m’a aussi remise en question sur certains éléments de mon propre site.
On est souvent cordonnier mal chaussé hein?
J’mets tous mes efforts et énergies sur les sites de mes client.e.s. Mais pour le mien, il passe souvent en dernier!
J’ai assurément certains éléments à peaufiner en 2023. Preuve que rien n’est parfait. Que tout est en constante évolution aussi. 😉
Aujourd’hui, en ce 21e jour de décembre, je te suggère de mettre en place des pages de remerciements. Ce qu’on appelle plus souvent des “thank you page”.
Tout d’abord, c’est quoi une TYP? C’est une page sur laquelle tu tombes lorsque tu inscris tes coordonnées sur un site Web. Ça peut être un formulaire de contact, un formulaire te donnant accès à un outil gratuit (on l’a vu hier), etc.
Je t’explique un parcours typique juste ici:
- Tu t’inscris à une infolettre sur un site Web (en utilisant le formulaire à cette fin);
- Lorsque tu cliques sur le bouton pour envoyer tes informations, généralement, il y a une page qui est supposée s’afficher. C’est ce qu’on appelle la “thank you page”.
- Sur cette «thank you page», on peut souvent lire la mention de t’assurer que les futurs envois ne tombent pas dans les courriers indésirables. C’est ce que l’on voit le plus souvent.
Ça, c’est le parcours typique.
Or, moi, ce que je te propose, c’est d’utiliser cette page de remerciement à son plein potentiel. Tu peux en profiter pour afficher un article de blogue populaire sur ton site, une vidéo YouTube ou des liens vers tes réseaux sociaux.
Tu pourrais même faire la promotion des inscriptions pour ta prochaine formation. Why not?
Voici un exemple tiré du site www.mamanenaffaires.com.

Comme tu peux le voir, on a ajouté un lien vers notre groupe Facebook gratuit, de même que le lien de notre dernier épisode de Podcast. C’est donc une opportunité de poursuivre l’interaction avec l’audience.
J’ai même déjà vu une entreprise utiliser cette page pour faire sourire. En effet, c’était une page de remerciement sur laquelle j’étais tombée lorsque j’avais complété leur formulaire de contact. Et ça disait quelque chose du genre: Pour te faire patienter d’ici à ce qu’on te réponde (ça devrait être d’ici 48 heures), voici une p’tite vidéo de chat toute cute.
Qui n’aimes pas les vidéos de chat? 😉
Tu pourrais aussi mettre une photo de toi pour ajouter une touche plus humaine à ton processus. Ou encore, quelques témoignages de tes clients.
Alors, garde ça en tête. Dire souvent merci, c’est pas seulement poli. Mais ça va être aussi rentable pour toi. 😉
JOUR 22 | Pop up par-ci, Pop up par-là!
J’espère que t’es de bonne humeur car j’vais te parler d’irritants. D’un irritant en particulier (on va se limiter à un pour ne pas gâcher notre journée!).
Les *#!&@$#@ de pop up.
Utilises-tu des pop up sur ton site? Si oui, savais-tu que c’est un des éléments que les gens détestent le plus quand ils naviguent sur un site Web?
La preuve: va voir sur le Chrome web store. Si tu ne connais pas, c’est l’endroit où tu peux télécharger des extensions pour Google Chrome.
Regarde l’extension Pop up blocker. C’est une des plus populaires du répertoire! Avec plus de 80k utilisateurs.
Cette extension dépasse celle de Zoom, Google Translate, Todoist, etc. C’est fou!
Si, malgré ce «hate» des pop up, tu souhaites en avoir, je te recommande d’en apprendre un peu plus sur les bonnes manières de pop up.
Entends-moi bien, je ne suis pas contre les pop up, j’en ai sur mon site et ils me sont très utiles. Par contre, il faut savoir comment les utiliser.
Voici quelques conseils :
- Je te conseille de ne pas lancer tes pop up dès que la personne entre sur ton site. Ça fait beaucoup trop agressif! Laisse-lui quelques secondes pour explorer ton site Web avant.
- Essaie d’en ajouter un seul, pas 20!
- Opte, si tu peux, pour un plus petit format. Qui bloque moins le contenu de la page. Ça fait moins intrusif.
- Assure-toi que la croix (pour fermer le pop up) est hyper visible.
- Assure-toi également que le pop up ne revient pas sur toutes les pages.

Les pop up peuvent être non seulement les mal aimés de tes visiteurs, mais ils peuvent aussi t’écarter des premières pages de résultats de Google.
En effet, ton positionnement SEO pourrait être affecté, car Google ne favorise pas les sites ayant un taux élevé de rebond. Le taux de rebond (bounce rate) est ce qui indique que tes visiteurs quittent rapidement ton site. Plus ton taux est élevé, plus Google déduit que ton site n’intéresse pas les gens.
Bref, si tu veux en ajouter, réfléchis bien à ta stratégie et fais-le avec parcimonie.
J’utilise un outil depuis quelques mois et je l’adore. Il s’agit de ConvertBox. C’est avec cet outil que j’ai créé le pop up sur mon site. Cet outil permet également de consulter les statistiques de conversion de tes différents pop up.
Si tu vois qu’ils ne convertissent pas pantoute… c’est p-e le moment de les améliorer!
JOUR 23 | Strike a pose!
Tout d’abord, mettons-nous dans l’ambiance de Noël!
J’t’invite donc à écouter ce succès de Noël québécois. Si ça te dit, bien sûr.
Bon, j’vais fermer la toune de mon côté car j’arrivais pas à t’écrire. ♬
J’faisais du karaoke seule dans mon bureau! Ah ah ! En passant, j’adoooooooreee les karaokes! Toi? Si tu aimes, c’est quoi TA chanson de prédilection du karaoké?
Aujourd’hui, un des plus précieux conseils que j’aimerais t’offrir, c’est d’opter pour parsemer ton site Web de photos de toi et des membres de ton équipe (si tu en as, bien sûr).
Contrairement à une boutique ayant pignon sur rue ou à des “lives” que tu fais peut-être parfois sur les réseaux sociaux, ton site Web est un outil promotionnel qui demeure un peu plus “froid”.
Il faut donc le réchauffer un peu. L’humaniser. En mettant, justement, des photos professionnelles de toi.
Évite les selfies ben ordinaires faits dans un resto avec ta gang de chums même si t’es ben ben cute sur la photo! 😉
J’ai eu une discussion il y a quelques mois avec Arianne Larivière, photographe. On parlait de comment se préparer à un shooting photos professionnel.
—> Si ça te dit, c’est par ici.
Bien sûr, tu n’as peut-être pas toujours les moyens d’acheter un bon nombre de photos professionnelles, ce qui t’empêche de garnir ton site en son entier. Tu peux donc combler certains espaces avec des photos libres de droits (stock photos).
Mais ce qui est important de te rappeler, c’est de ne pas en utiliser trop. C’est la même chose pour tes réseaux sociaux en passant!
Si tu optes pour des photos libres de droits, voici un outil que j’aime bien.
C’est TinEye.
C’est une extension de Chrome qui te permet de faire des recherches inversées sur des photos. Tu peux même savoir combien de personnes utilisent la même photo “stock” que tu convoites.
Si tu vois qu’elle est trop populaire, opte alors pour un autre choix dans une optique d’être plus original.e et unique. 😉
Donc, en gros, n’hésite pas à te montrer. Et ne t’inquiète pas, sur un site Web, ça ne fait jamais trop “narcissique”. 😉
JOUR 24 | Feel-tu 404?
J’ai l’goût de me mettre “404”.
404, c’est le code attribué à une page introuvable sur ton site Web.
La personne qui visite ton site clique sur un lien et ce lien est brisé. La page n’existe plus ou le lien est erroné (c’est peut-être aussi la personne qui fait une faute de frappe). À ce moment, elle tombe sur une page de type 404.
Bien des gens laissent cette page très “de base”. Lorsque tu crées ton site Web, tu peux opter pour la page 404 par défaut.
C’est la page qui indique une mention du genre: “404 page not found ou 404 page non trouvée”. C’est l’option pour ne pas s’casser l’bicycle comme on dit.
Or, je te suggère d’user de créativité et de tenter, en 2023, de revamper ta page 404.
Utilise-la à sa juste valeur. Car elle a une grande valeur, même si, à la base, on déteste tomber sur une 404! Y’a réellement une opportunité à saisir en l’utilisant de façon originale.
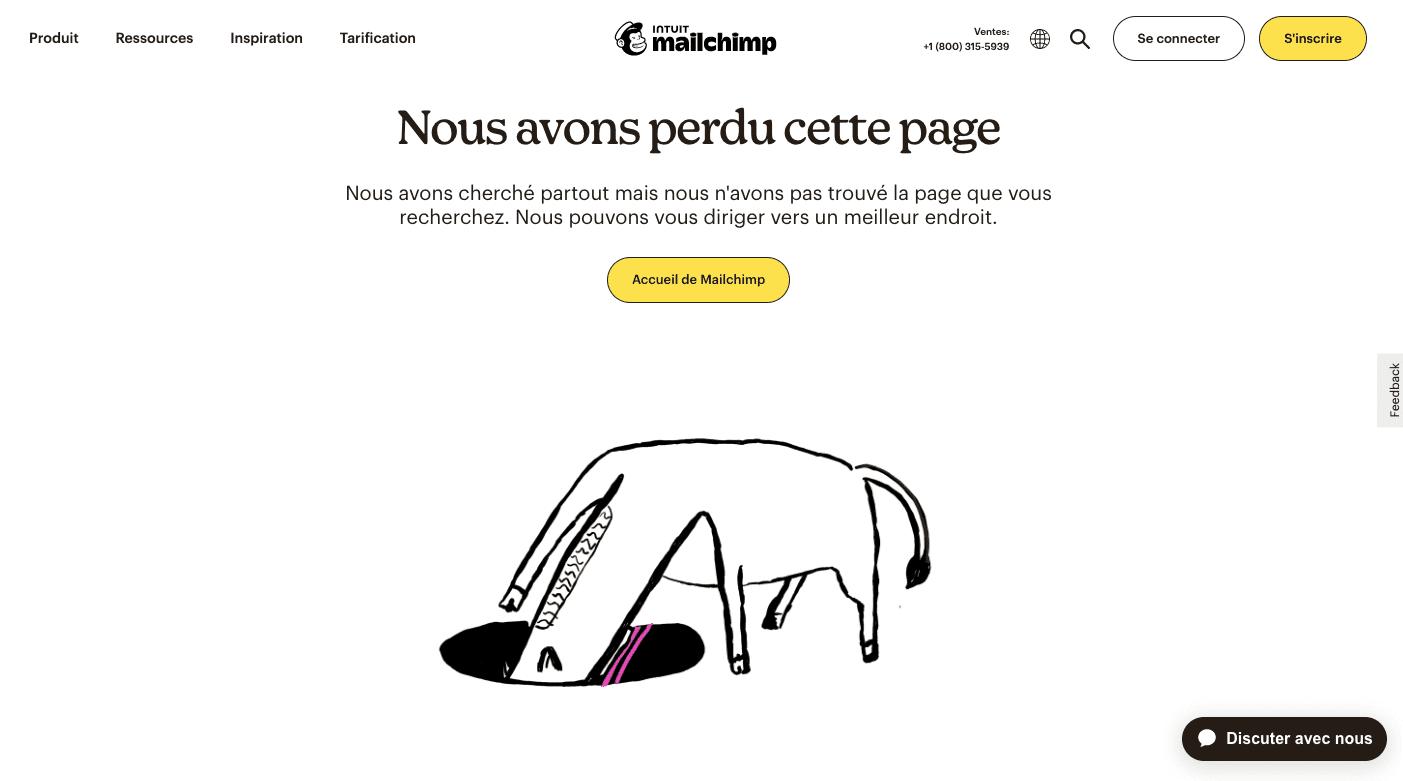
Voici un exemple intéressant de MailChimp :

N’hésite surtout pas à utiliser l’humour dans cette page. C’est toujours “winner”.
Quoique, peut-être pas si t’es un salon funéraire… mais bon, tu comprends!
L’entreprise Innocent utilise justement l’humour et l’autodérision de façon tout simplement sublime dans sa page 404.
Tente aussi de garder la même charte graphique (mêmes couleurs, mêmes typographies, etc.) pour que la personne qui navigue sur ton site sente toujours qu’elle est bel et bien chez toi.
Comme l’a si bien fait Burger King! C’est vraiment c’qu’on appelle être “on brand”!
N’oublie pas de laisser un lien pour mener à ta page d’accueil. La personne qui tombe sur cette page doit être capable de retourner dans ton contenu!
En résumé, j’te conseille de trouver une façon originale de représenter ta page 404. Elle peut être drôle (si c’est approprié pour ton domaine), cute, percutante, bref, idéalement tout sauf plate!
Et justement, profite de 2023 aussi pour vérifier s’il y a beaucoup de pages 404 sur ton site. Habituellement, ton CMS (créateur de site Web) peut te divulguer toutes les pages qui posent problème. Tu pourras donc aller “réparer” les erreurs soulevées.
En ce qui me concerne, j’utilise l’extension Broken Link Checker.
Ça me rappelle que l’an dernier, j’avais justement surfé sur ce concept de page 404 dans mes réseaux sociaux pour annoncer que je tombais en vacances. De ne pas m’chercher. Car je serais introuvable. J’me trouvais ben drôle!
